
Angular — Faster performance and better user experience with Lazy Loading | by Ashwin Sureshkumar | CloudBoost

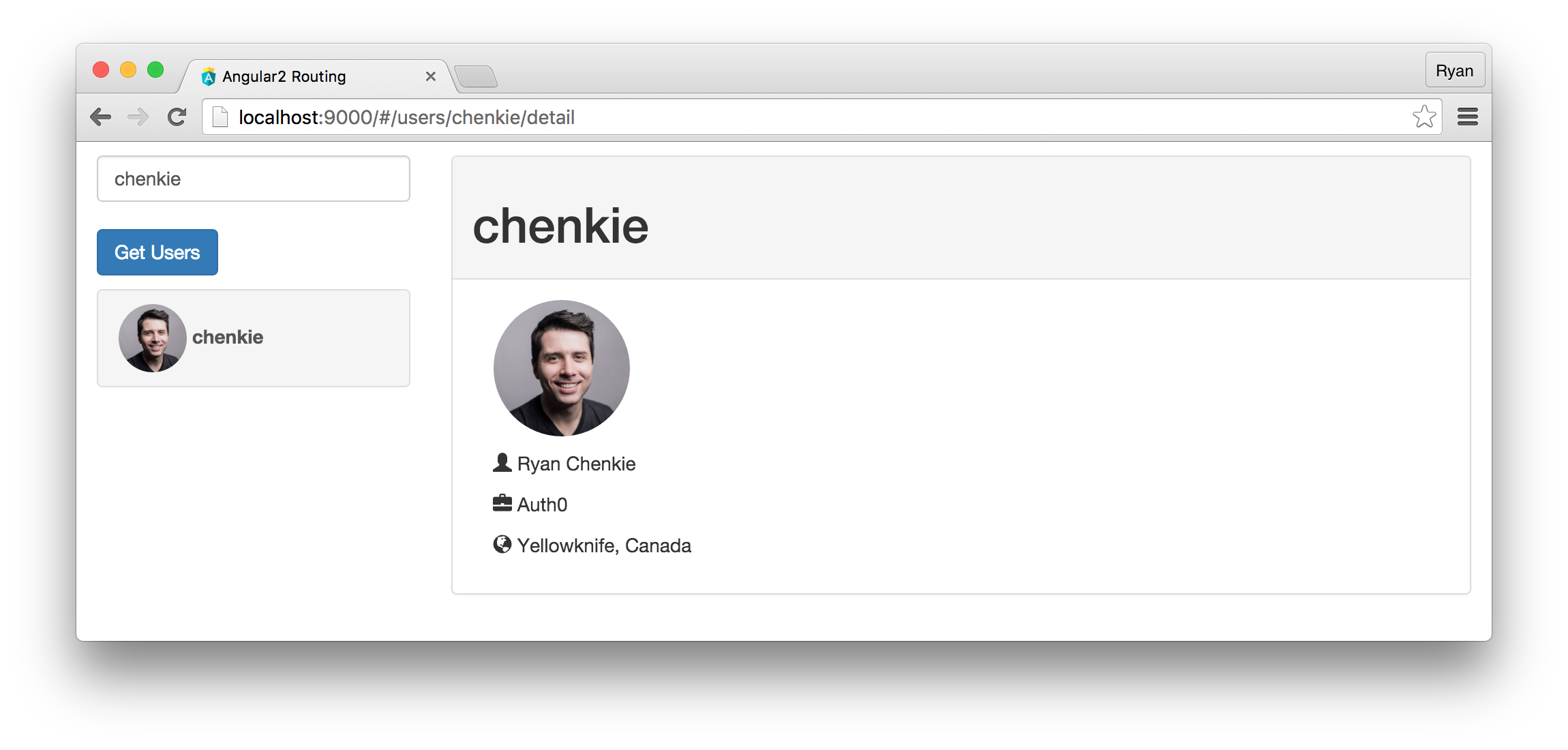
Angular2 router: how to correctly load children modules with their own routing rules - Stack Overflow

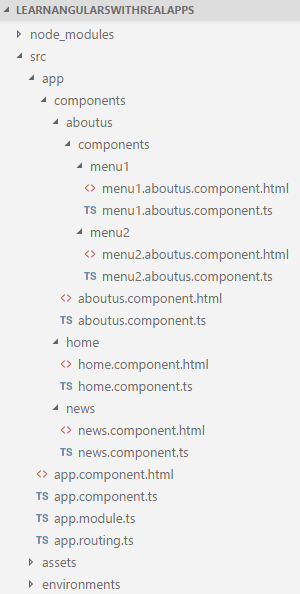
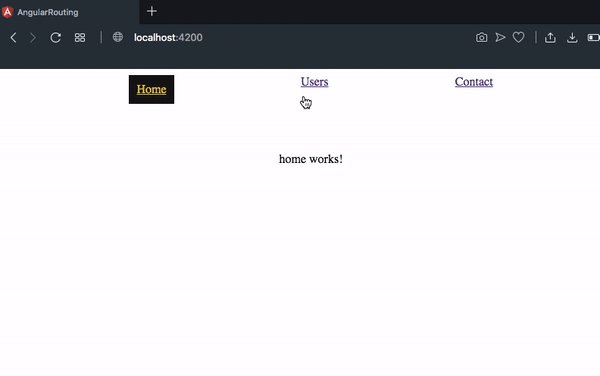
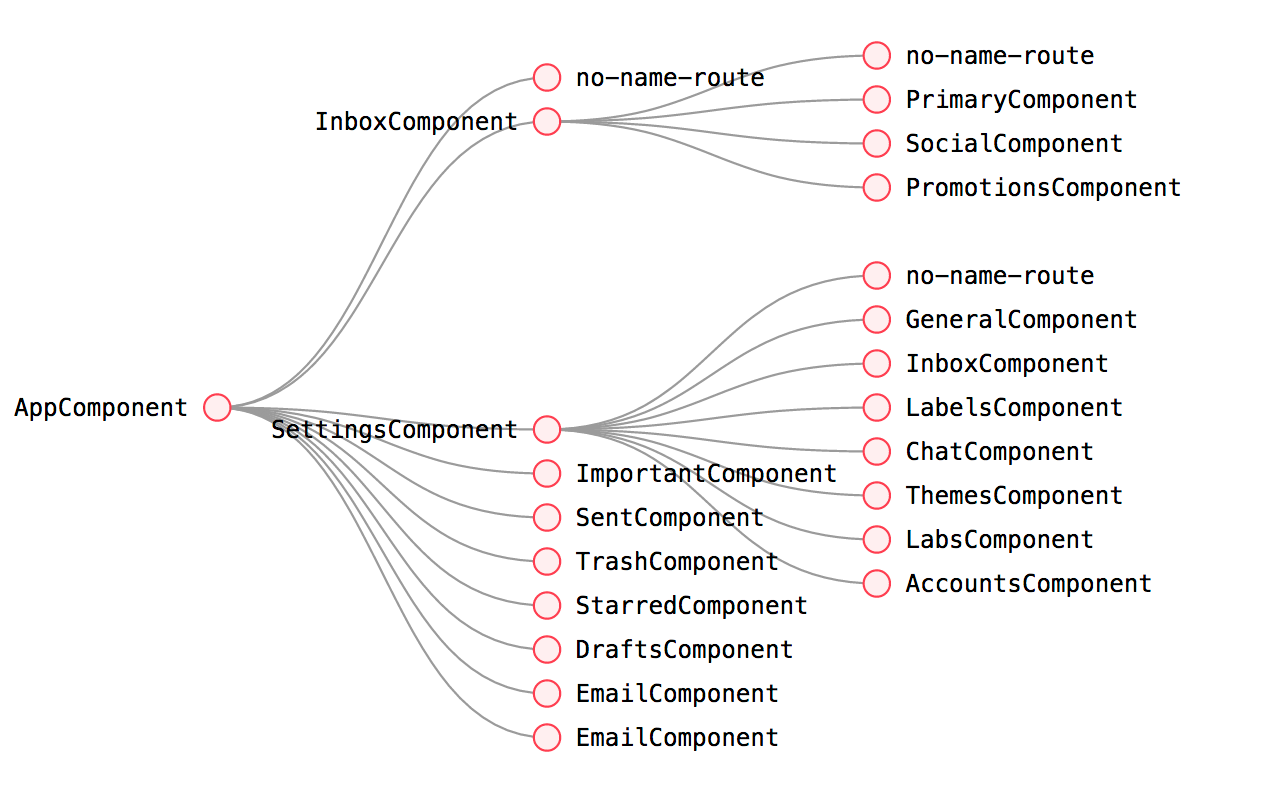
Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application – Freaky Jolly
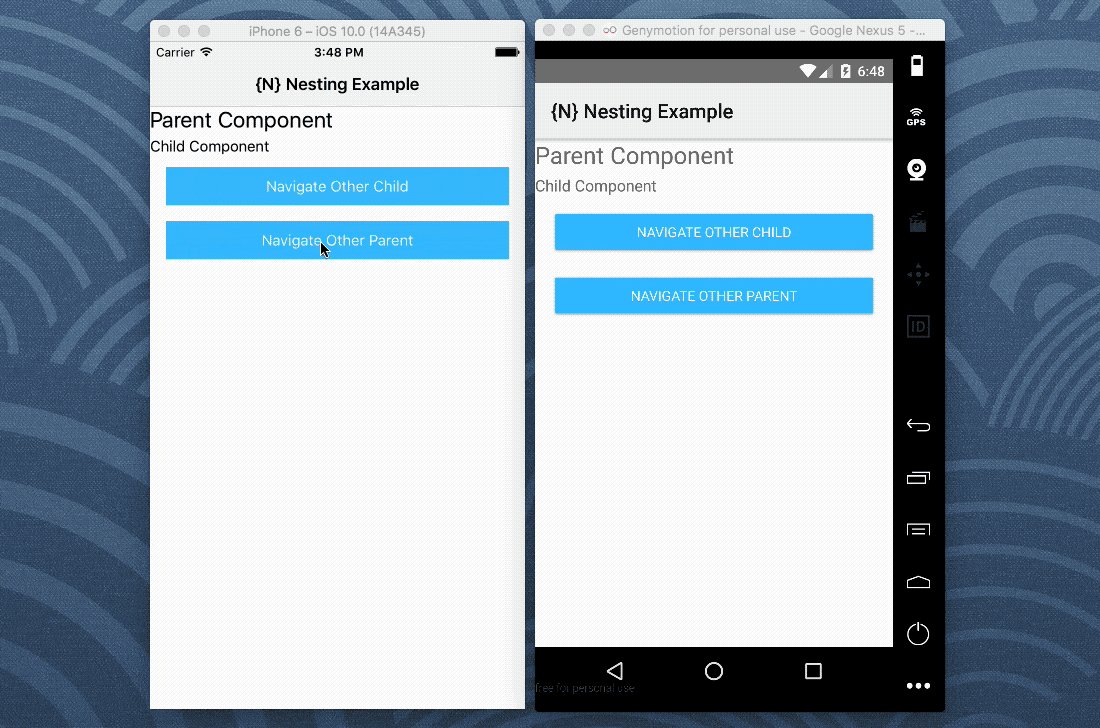
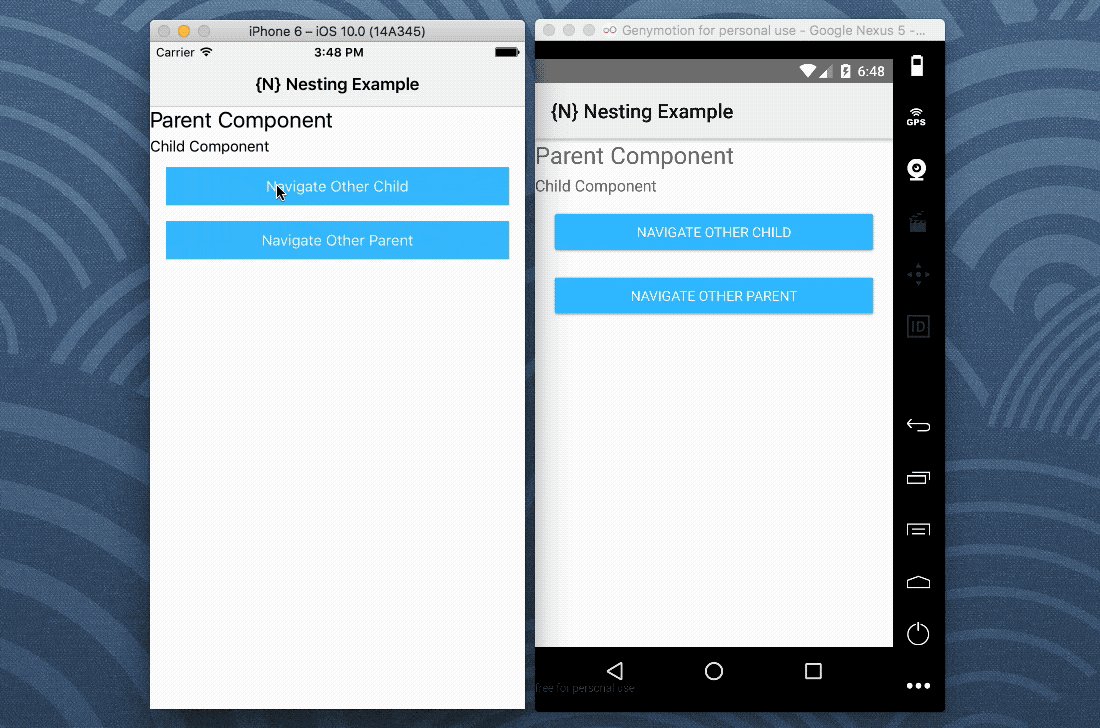
Nested Routing and ClearHistory: Error when route between nested routes · Issue #1052 · NativeScript/nativescript-angular · GitHub