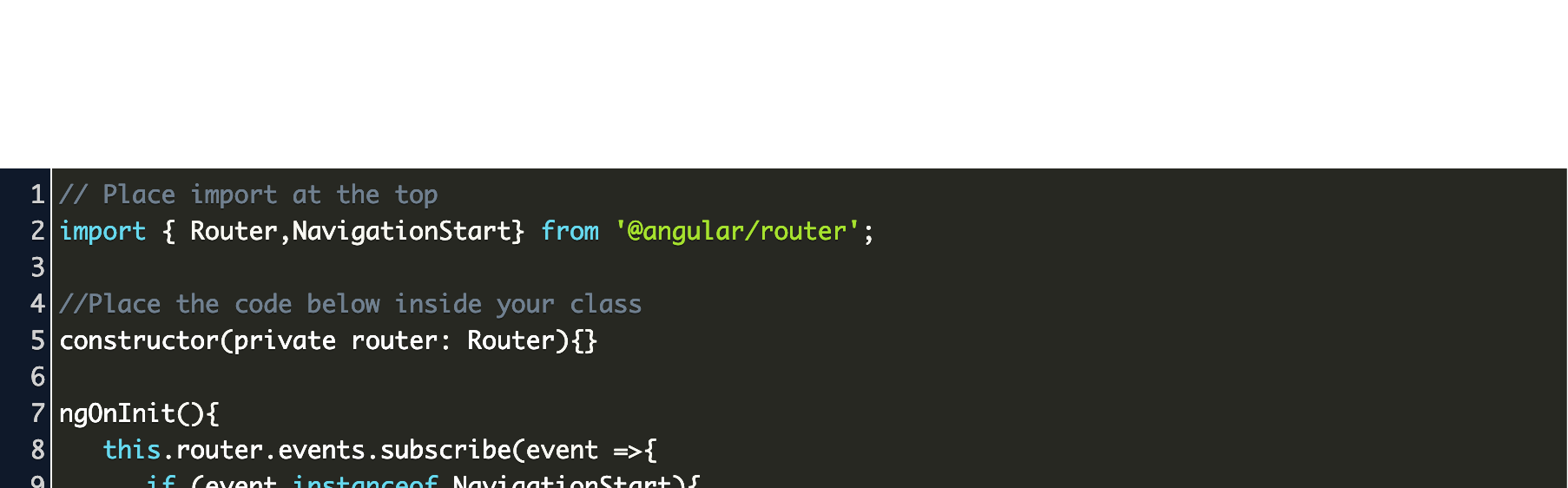
Previous Routes in Angular 6+. Build a simple service that provides… | by Sergey Rudenko | Better Programming

Angular 2 - Create a side menu that the user can navigate in, without changing the URL, until a route is selected - Stack Overflow

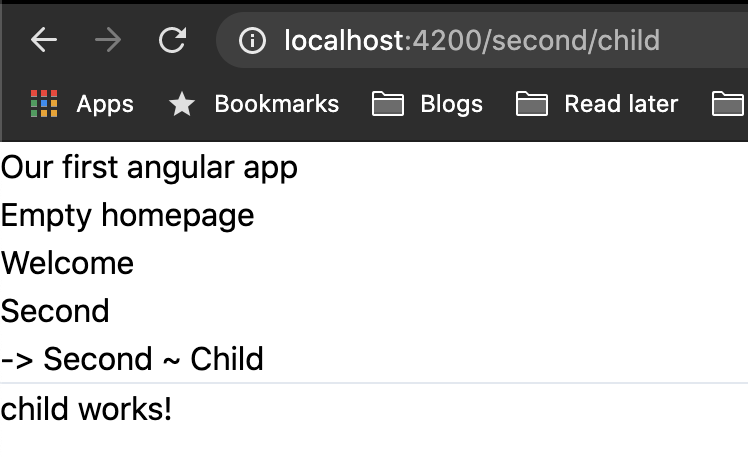
BUG: elements from previous route are still in the DOM when ngOnInit and ngAfterViewInit are executed · Issue #35879 · angular/angular · GitHub

angularjs - Old and New component data using route both are displayed on screen in angular 4 - Stack Overflow