Reuse Angular component with resolver as a subcomponent in your template. | by Santi Barbat | Medium
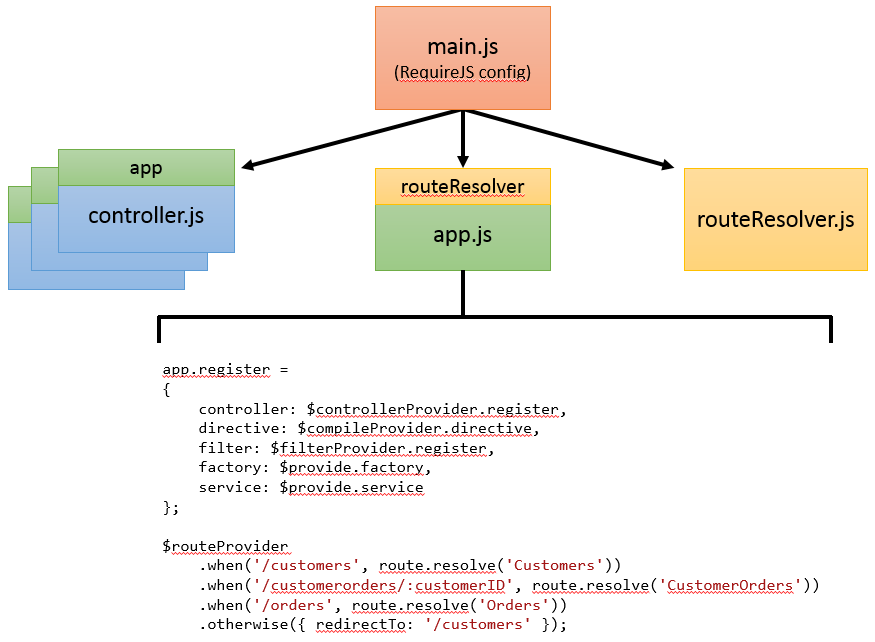
GitHub - sagar-ganatra/angular-route-resolve: An example, describing how the 'resolve' property in routeProvider can be used to resolve the service before instantiating Controller and Template.

Angular 9|8|7 Auth Guard CanActivate, CanDeactivate and Resolve in Angular Routing Quick Example « Freaky Jolly






![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212748/have-resolver.png)



![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212747/no-resolver.png)