Box shadow tokens does not support opacity setting for colour · Issue #163 · six7/figma-tokens · GitHub

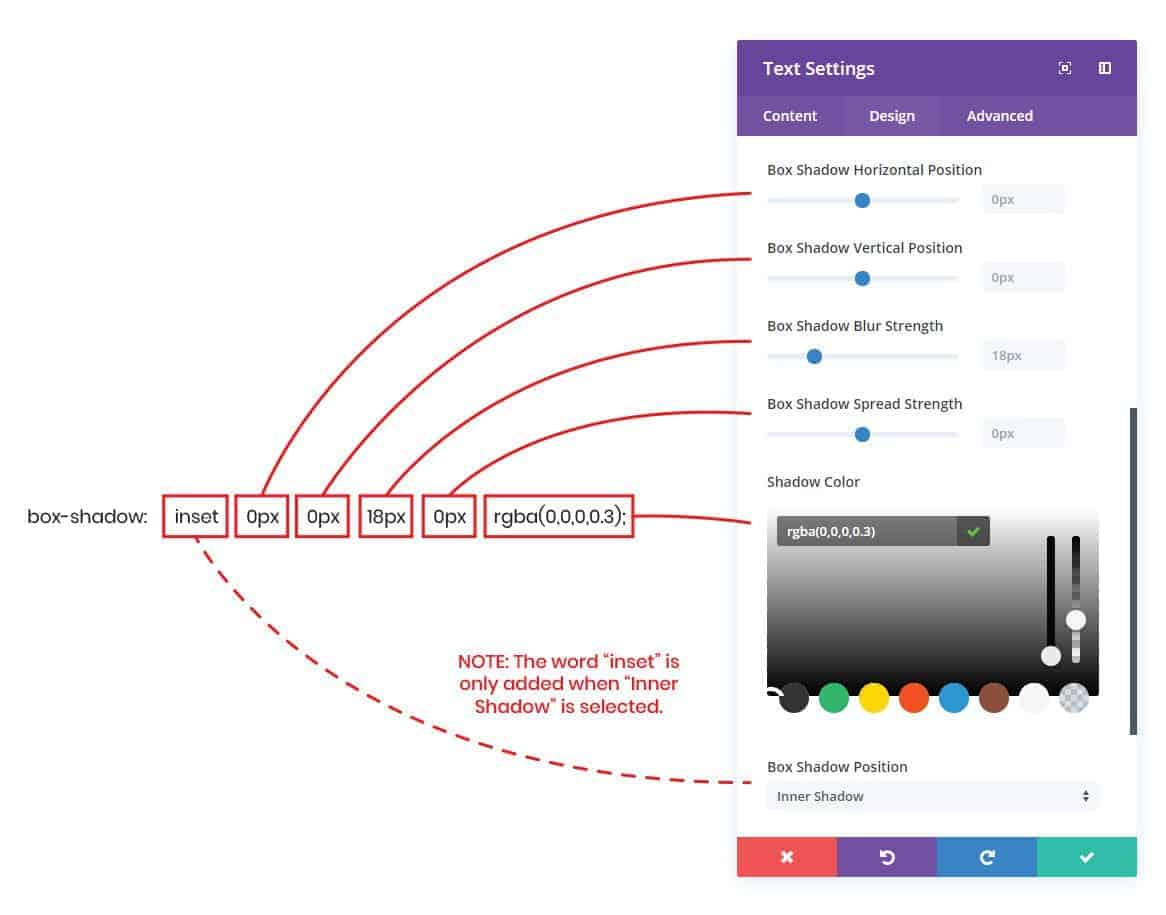
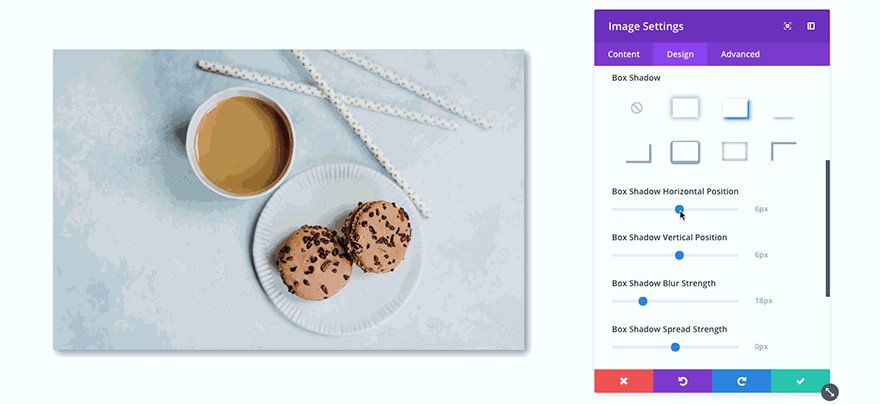
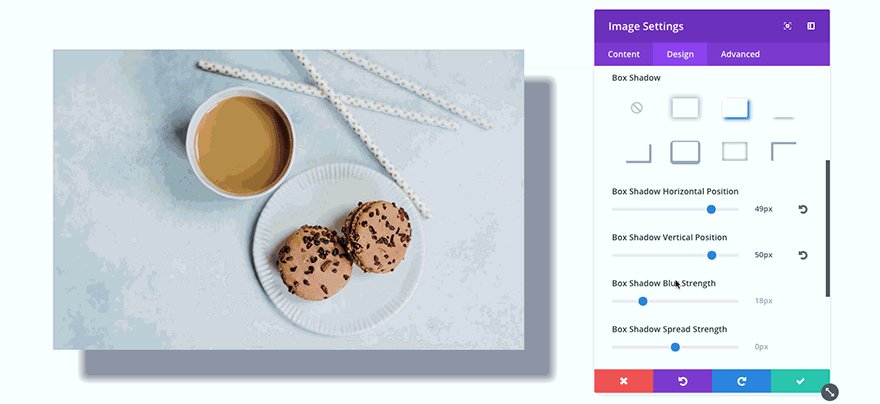
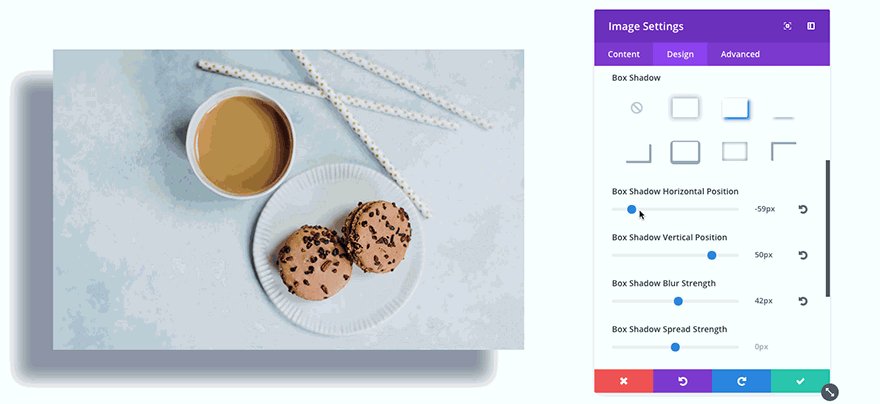
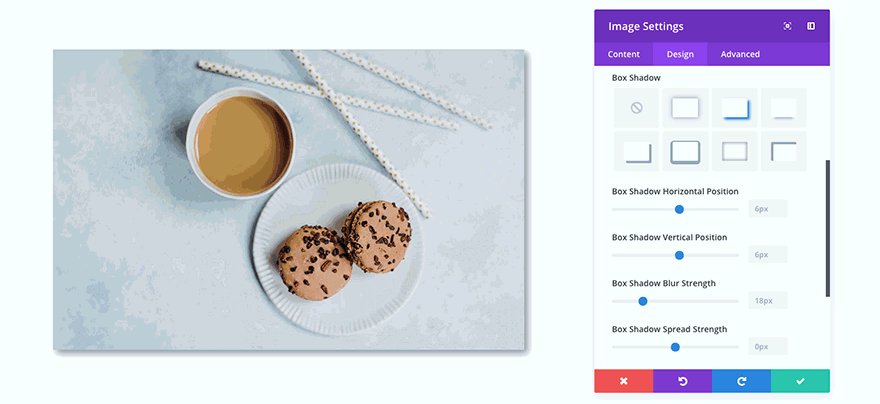
Divi Feature Update! Introducing Box Shadow Controls For All Modules, Rows And Sections! | Elegant Themes Blog

Meta box support in Gutenberg, CSS box vs. drop shadow and CSS linters - development links round-up #14 | Evolve