Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub

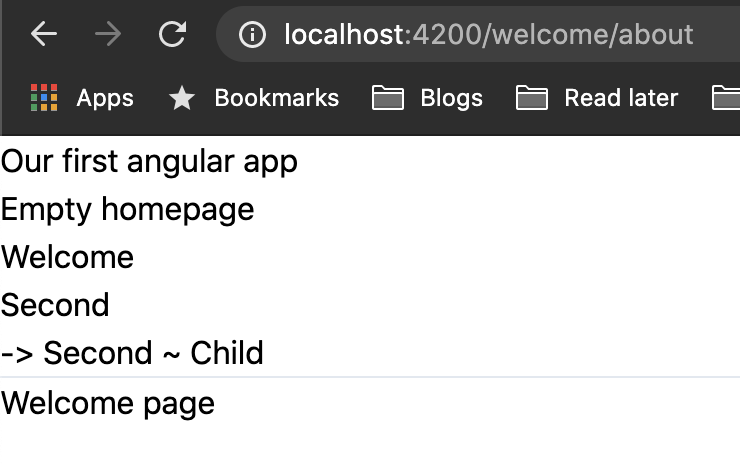
Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly