
Getting into position with CSS. The position property in CSS enables us… | by Louise Norris | Level Up Coding

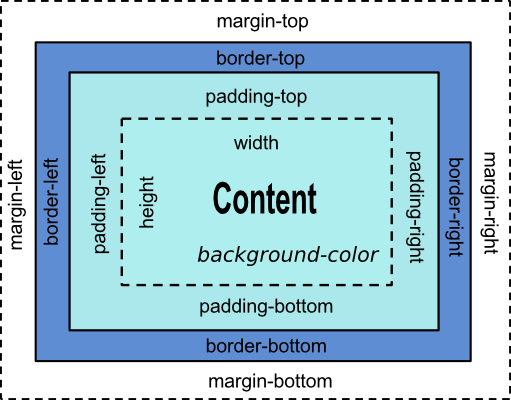
How to avoid width or height increasing or decreasing when margins, paddings, outline, etc. are applied to an HTML element? | MELVIN GEORGE

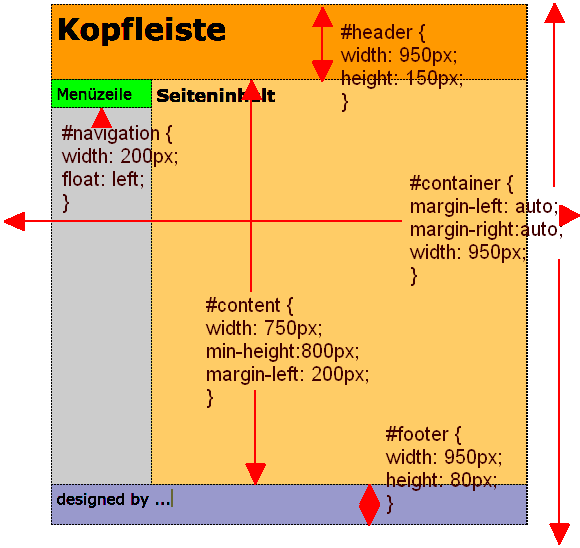
How to float DIV right in the second row of the inline DIVs in relatively positioned webpage? - Stack Overflow

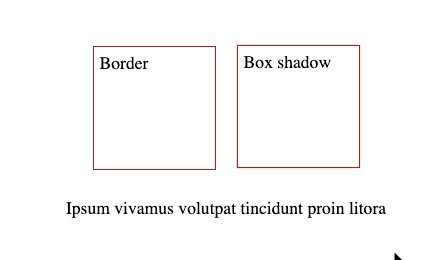
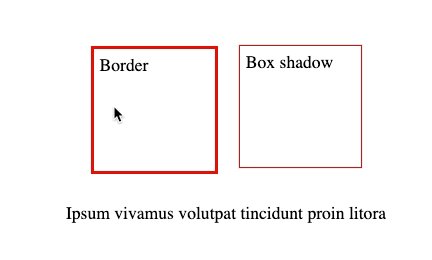
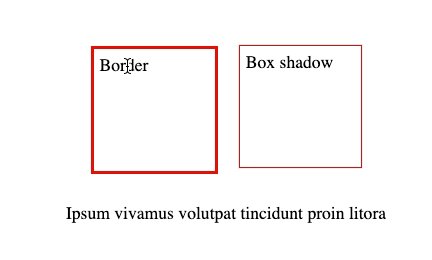
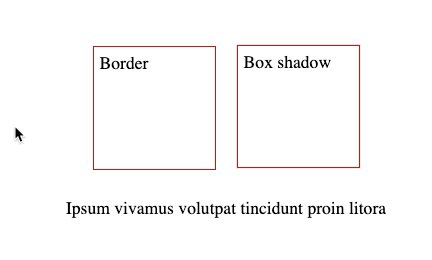
How to prevent a div element to be affected by the box-shadow of another div element? - Stack Overflow