
How to Show Components in Specific Places While Using the Vue Router in Vue.js | JavaScript in Plain English

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

The vue router route has jumped, but the page has not changed - Codes Helper - Programming Question Answer
GitHub - VueGWT/vue-router-gwt: A JsInterop wrapper for Vue Router to use in Vue GWT. Developed at https://www.genmymodel.com.

Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming


















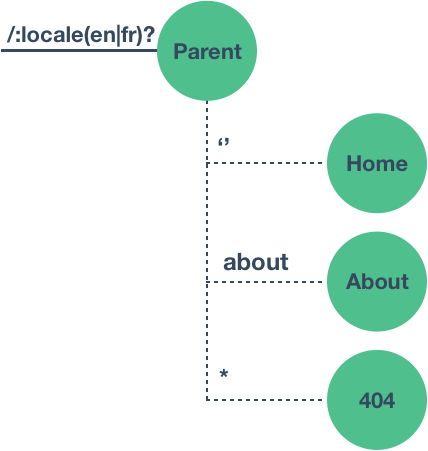
![Reusable Components and Vue Router [VueJS] - DEV Community Reusable Components and Vue Router [VueJS] - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--UpIh7cTb--/c_imagga_scale,f_auto,fl_progressive,h_420,q_auto,w_1000/https://thepracticaldev.s3.amazonaws.com/i/z4uqiy4e7nl9pkm66bpg.png)


