Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

React Router | NPM React Router Dom - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

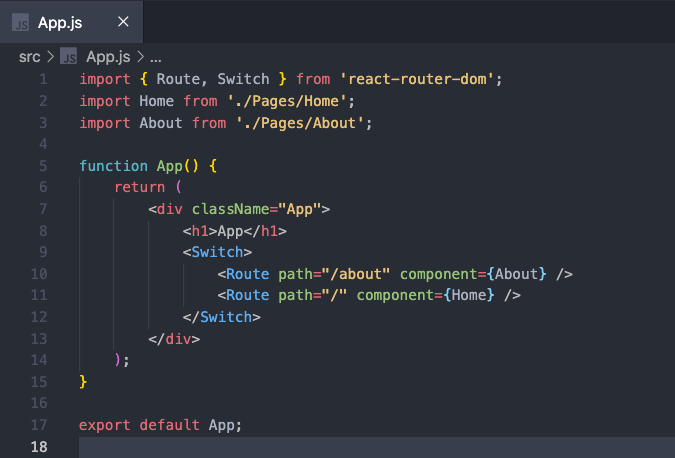
reactjs - Error: ./src/App.js Attempted import error: 'Switch' is not exported from 'react-router-dom' - Stack Overflow

Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium
![[Solved] Attempted import error: 'Switch' is not exported from 'react-router -dom' - Exception Error [Solved] Attempted import error: 'Switch' is not exported from 'react-router -dom' - Exception Error](https://exerror.com/wp-content/uploads/2022/01/Attempted-import-error-Switch-is-not-exported-from-react-router-dom-1200x900.jpg)

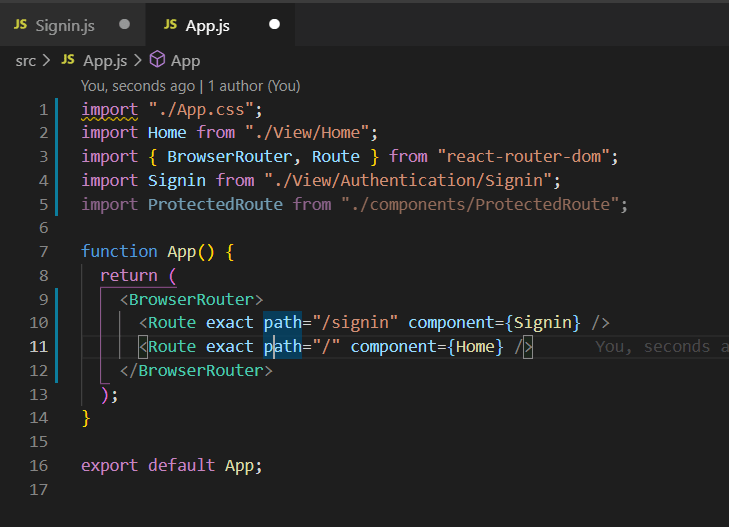
![Solved] Attempted import error: 'Switch' is not exported from 'react-router- dom' | MoreOnFew Solved] Attempted import error: 'Switch' is not exported from 'react-router- dom' | MoreOnFew](https://moreonfew-cd.b-cdn.net/2022/02/screenshot-switch-is-not-exported-error.png)