
Introduction to React Location. A Modern React Router with Async… | by Chameera Dulanga | Bits and Pieces
Combination with react-router-use-location-state: back button not working · Issue #261 · springload/react-accessible-accordion · GitHub

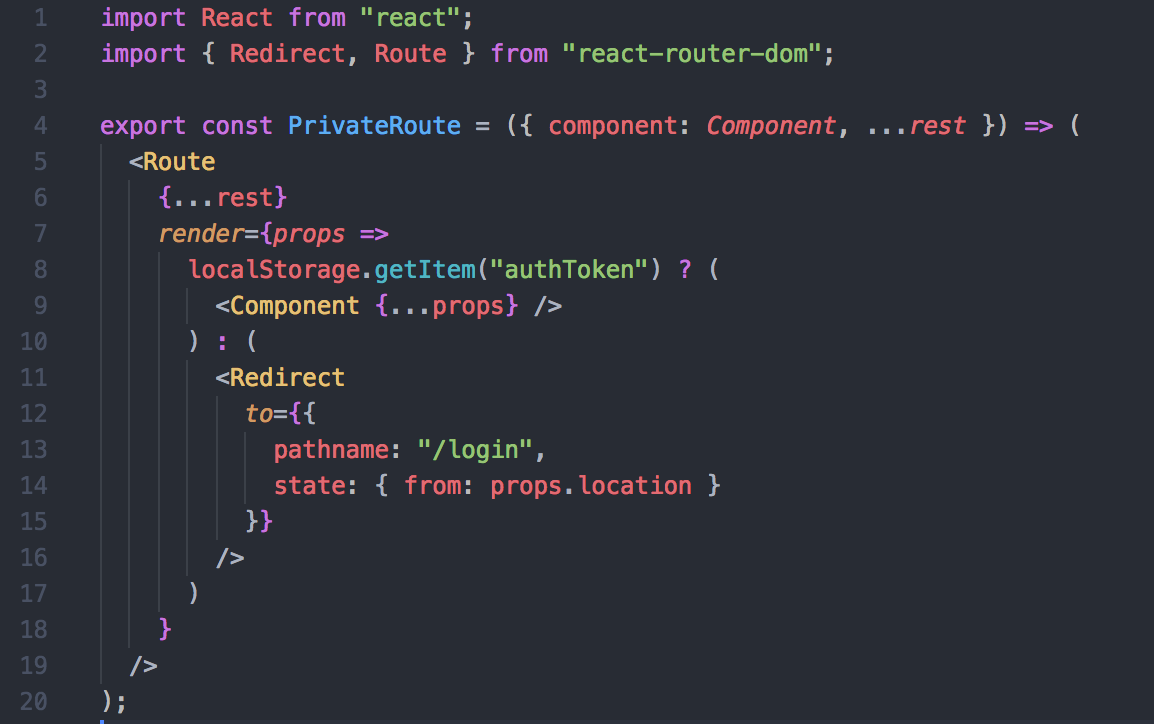
reactjs - React Typescript - How add Types to location.state when passed in a Route - Stack Overflow

react router v4 - When using HashRouter in ReactJS this.props.location.state is undefined on page refresh - Stack Overflow