Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly
![6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard 6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard](https://programmer.group/images/article/51dbb694a1ae1f853922a8acab87721e.jpg)
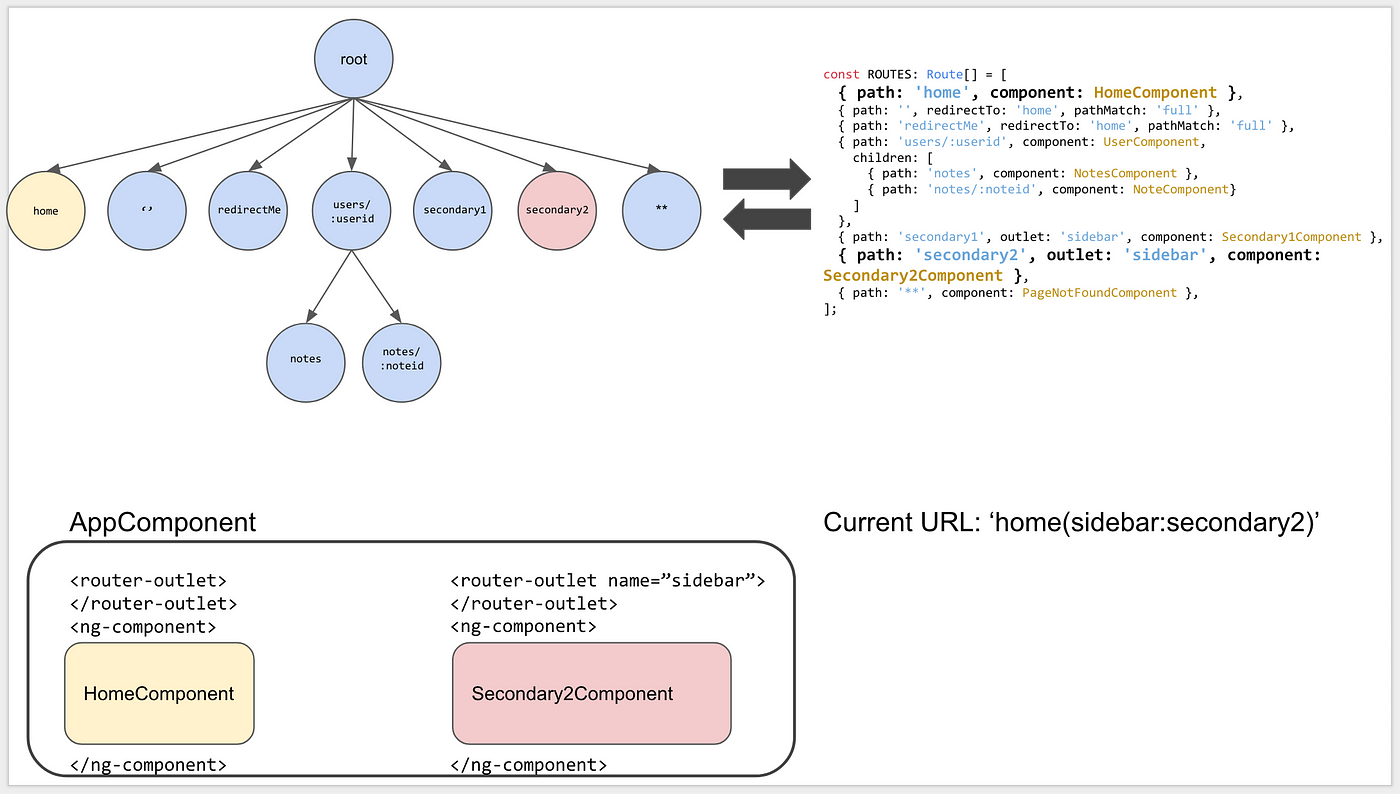
6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard

main component rendered twice in the Router outlet after implementing lazy load modules - Angular 8 - Stack Overflow
GitHub - CodingCatDev/lesson-9-angular-material-router-outlet: Angular Material Router Outlet with named routes and Lazy Loading