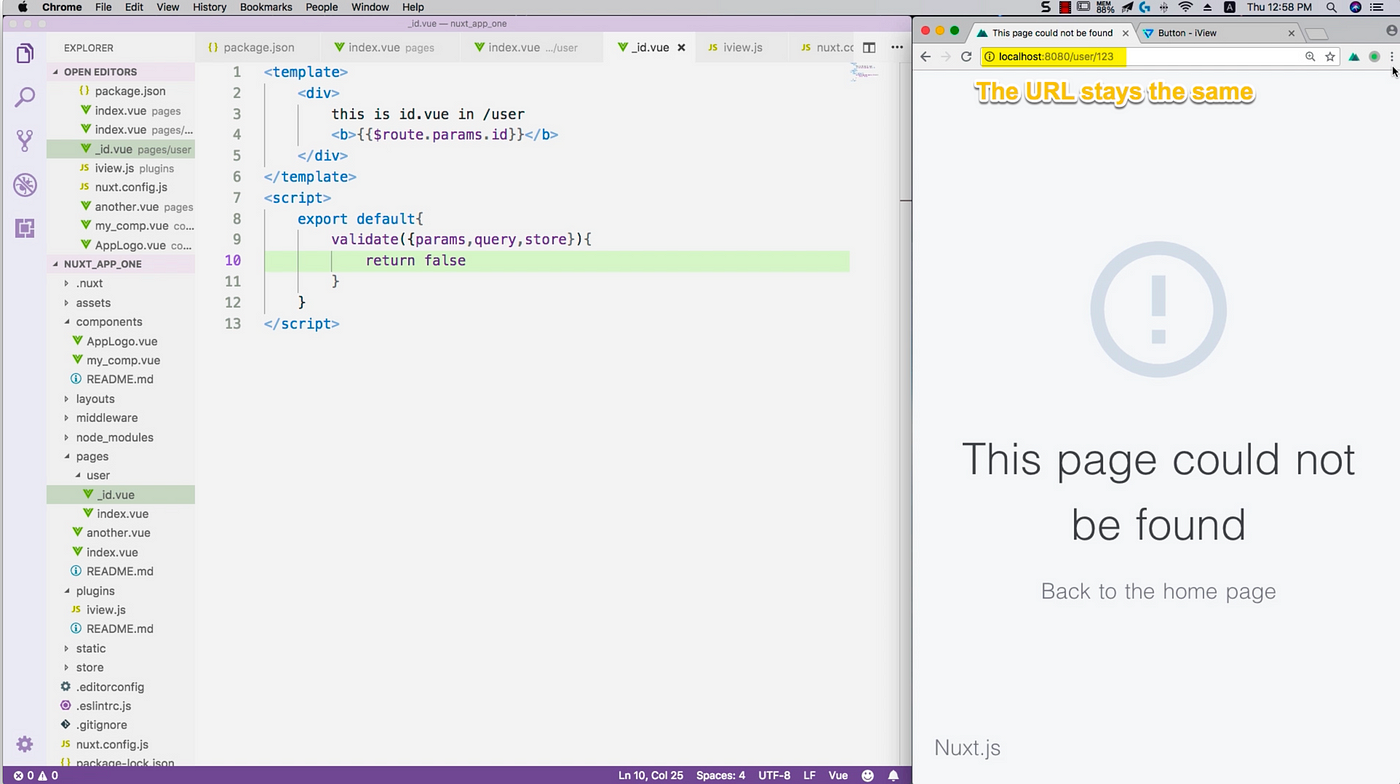
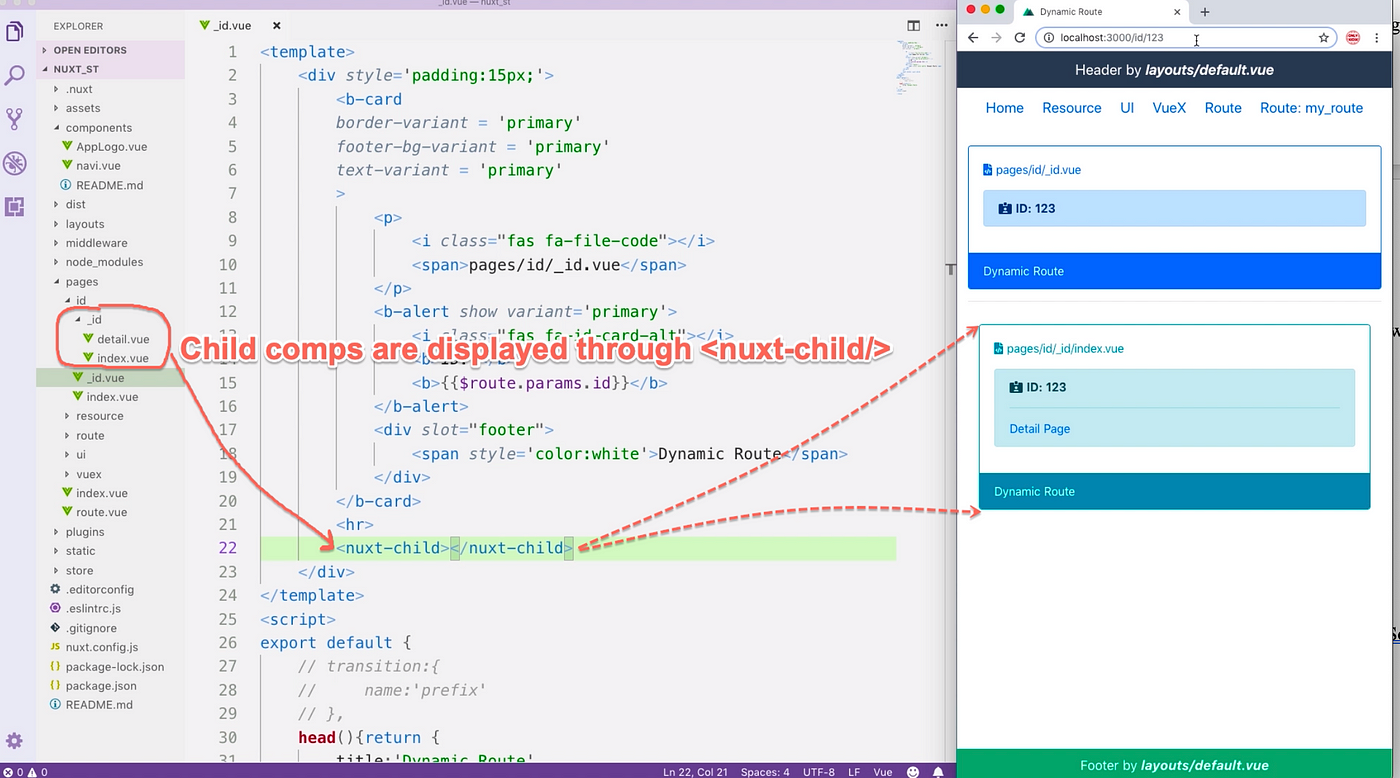
Mastering Nuxt on Twitter: "Nuxt 3 supports dynamic routes through brackets. You can even mix and match static and dynamic patterns! https://t.co/ISDwMfT96H https://t.co/00Xf9pyyLd" / Twitter

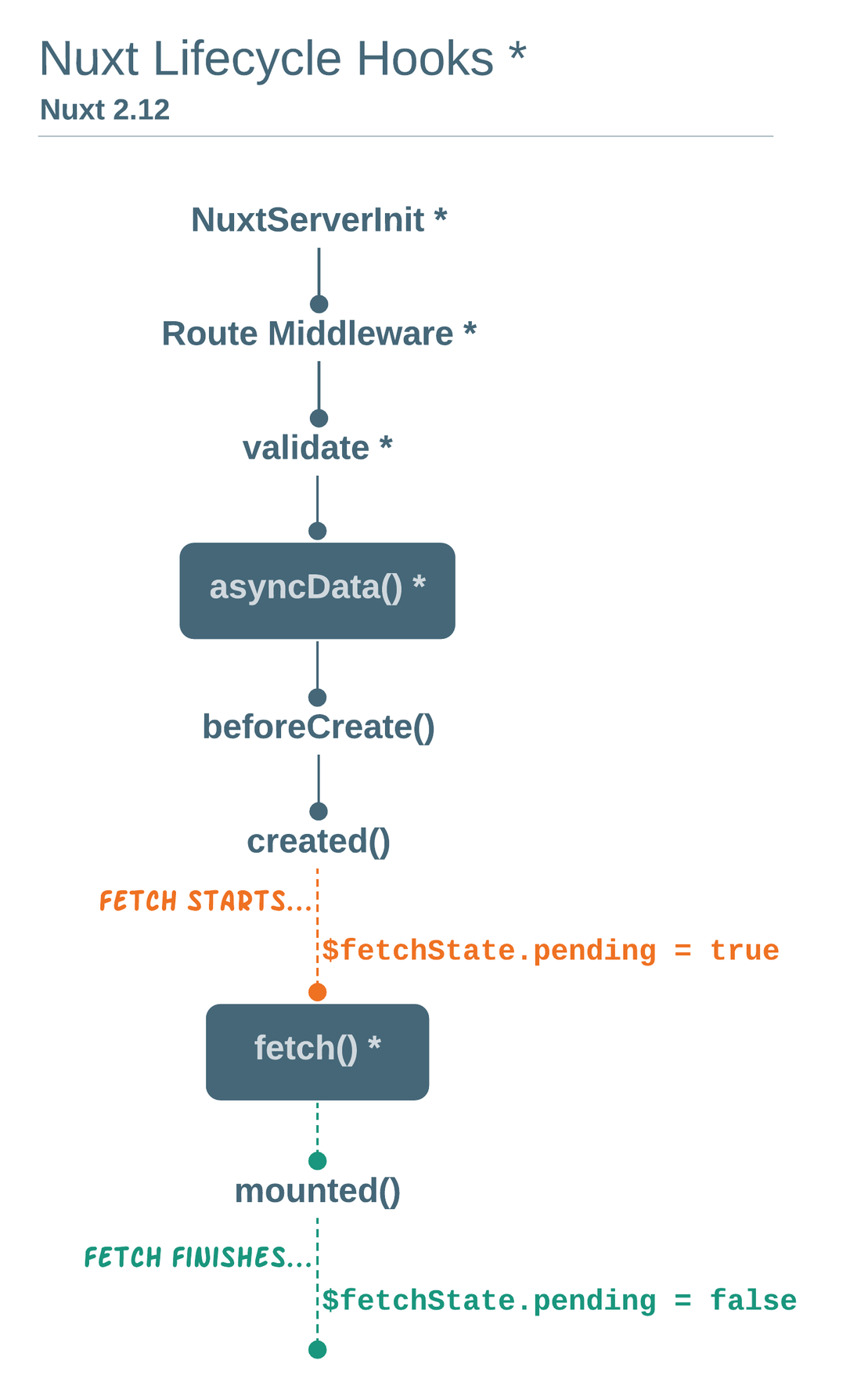
The New Complete Nuxt 2.4+ Guide. As an enhanced version of Vue, Nuxt has… | by OnlyKiosk Dev Tech | Medium