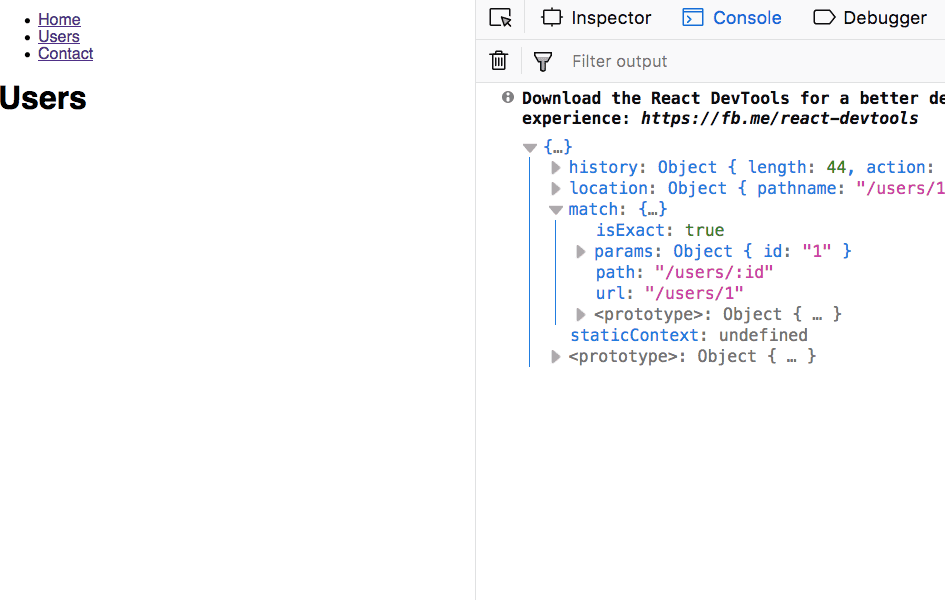
reactjs - getting empty value from this.props.match.params while it is showing in the react dev tools - Stack Overflow

encoded ampersands in query params in react-router v3 · Issue #6898 · remix-run/react-router · GitHub

How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

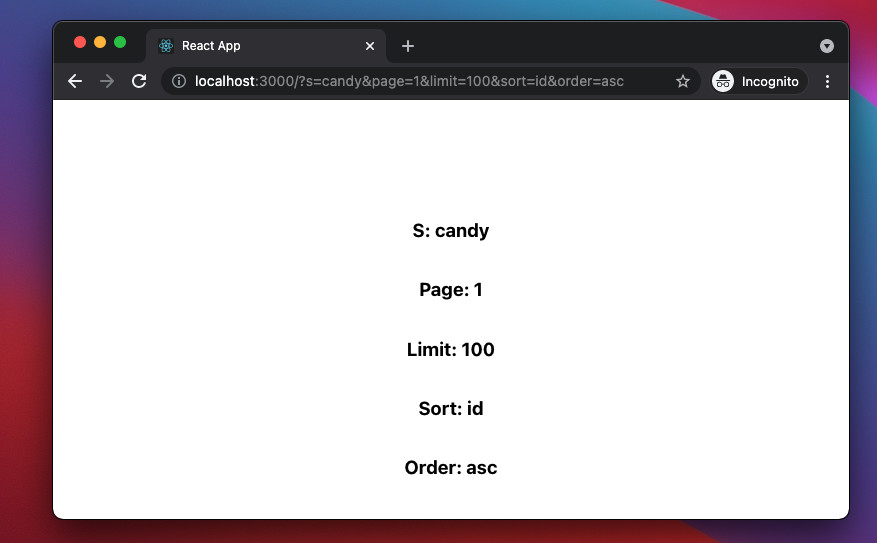
React router search parameters manipulation explained with examples | by May Chen | NEXL Engineering | Medium

javascript - React Rout v-4 `this.props.match.params` **undefined** and `staticContext` undefined - Stack Overflow







![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nHKRAkDljCjDcqgGQ5MbtVorvtcnAddzIdDb)



![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/7HqUri6J58zzX0A2Ibee8gG44OdjhDQkhXNo)