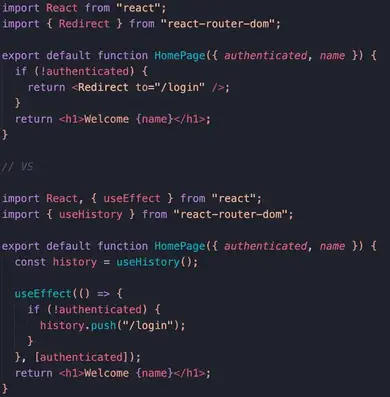
How to Set Up Protected Routes in Your React Application | by Ferenc Almasi | JavaScript in Plain English
GitHub - adamziel/react-router-named-routes: Painless support for named routes for ReactRouter 1.0, 2.0, 3.0, 4.0, and 5.0

React: Layout Children and Routes Date: 12.02.2021 Views: 245 How is different components or pages loaded from its URL Route? App.js->Layout In the app.js the components <Layout> is embedded with <Route.. > Elements in the middle. React: Layout ...