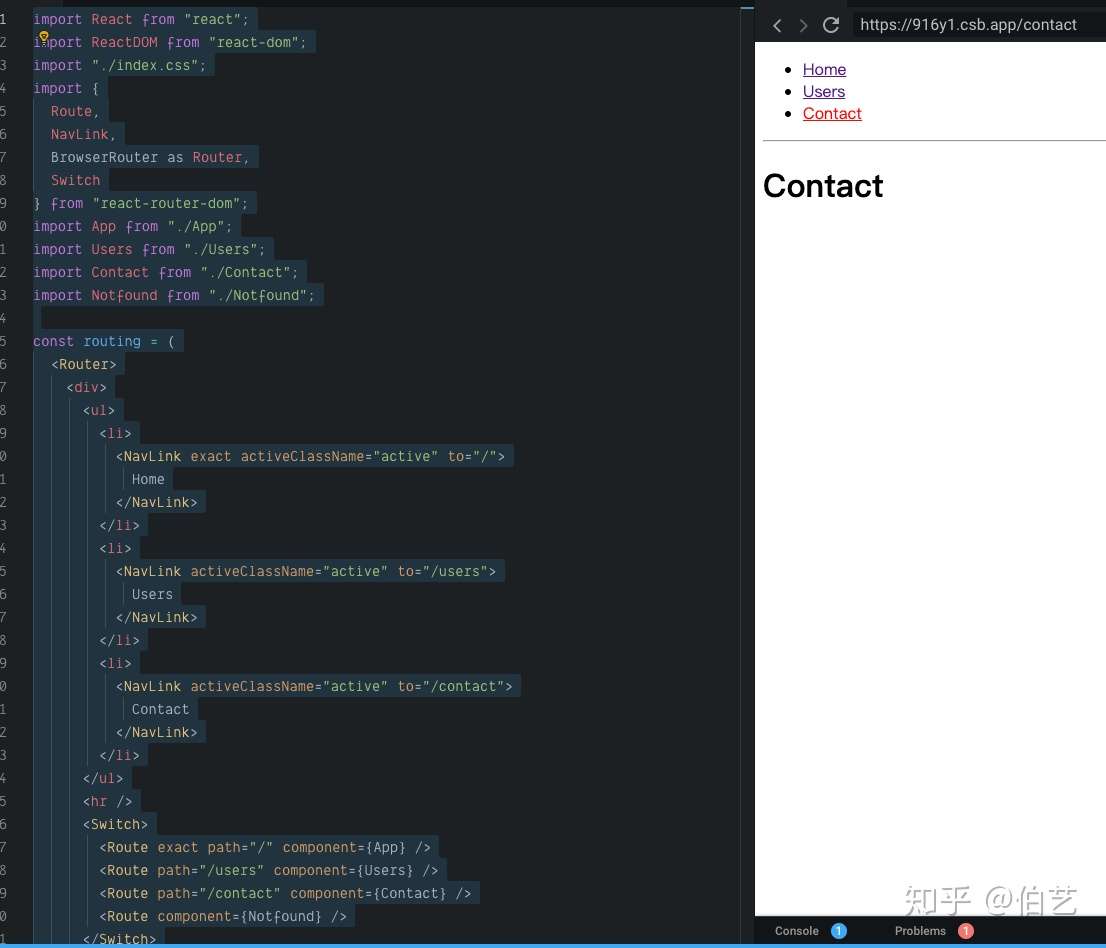
NavLink with activeClassName and react-redux problems · Issue #6282 · ReactTraining/react-router · GitHub

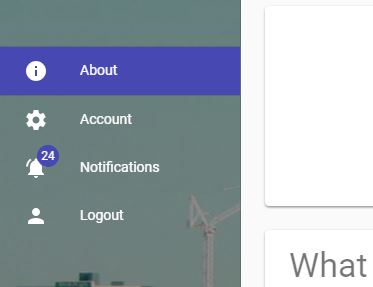
NavLink ListItems not Applying activeClassName class when Clicked On – ReactJS React-Router MaterialUI | What I Broke – JavaScript, C#, AWS and General Development