In-depth understanding of React Router: Context, Hooks, Refs, Memo features explained - SegmentFault 思否

javascript - Error: useLocation() may be used only in the context of a < Router> component. in react router dom 6 - Stack Overflow

javascript - Error: useLocation() may be used only in the context of a < Router> component. in react router dom 6 - Stack Overflow
In-depth understanding of React Router: Context, Hooks, Refs, Memo features explained - SegmentFault 思否

How do you redirect from a function in react-router-dom 6? useNavigate and useHistory are not allowed? : r/reactjs

Error `Could not find "store" in the context` when adding context to the provider and connectedRouter · Issue #241 · supasate/connected-react-router · GitHub

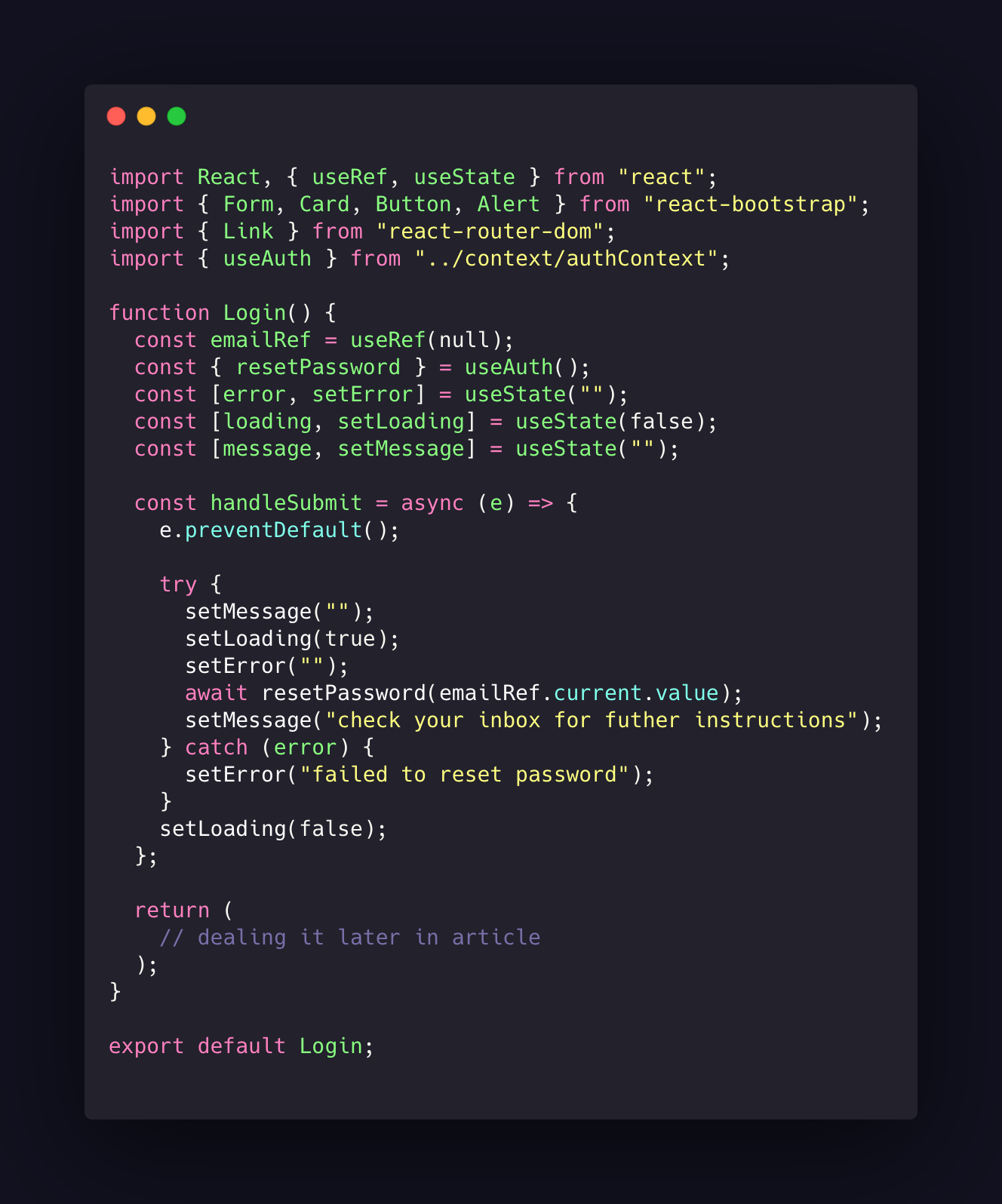
How to Set Up Firebase Authentication in React from Scratch | by Swayam Singh | JavaScript in Plain English