
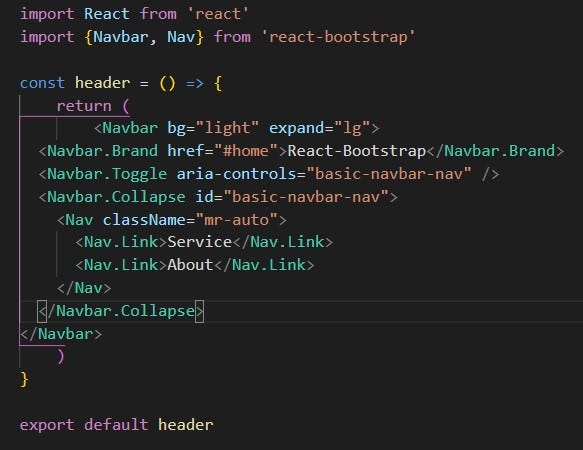
Online Tutorial For JavaScript, ReactJS, HTML and CSS For Beginners: How to create dynamic dropdown in react?
Link and NavLink react-router-dom components :hover not working · Issue #907 · FormidableLabs/radium · GitHub
Feature Request: Allow injecting a custom component for NavLink to render to enhance support for HOCs · Issue #5496 · ReactTraining/react-router · GitHub