
How to Use React Router Dom as Pro - The web development company Lzo Media - Senior Backend Developer

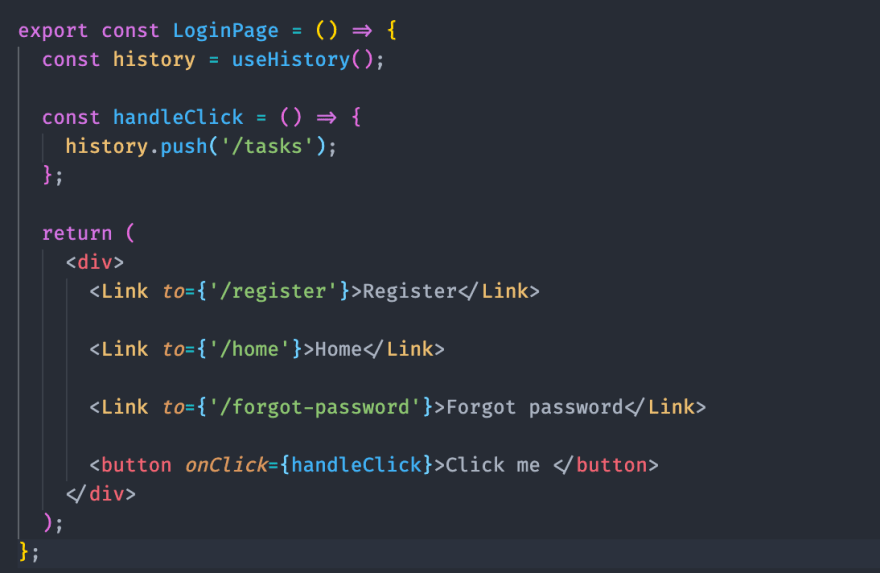
How can i use useParams() with an onClick button to navigate to different pages in react.js? - The web development company Lzo Media - Senior Backend Developer