![version 2.0] How to redirect to login page if not logged in? · Issue #2157 · ant-design/ant-design-pro · GitHub version 2.0] How to redirect to login page if not logged in? · Issue #2157 · ant-design/ant-design-pro · GitHub](https://user-images.githubusercontent.com/1701771/46218362-f04dfc00-c376-11e8-80be-5c0e929e0b16.png)
version 2.0] How to redirect to login page if not logged in? · Issue #2157 · ant-design/ant-design-pro · GitHub

reactjs - React not redirecting after login and redirects after forcefully redirecting using the url - Stack Overflow

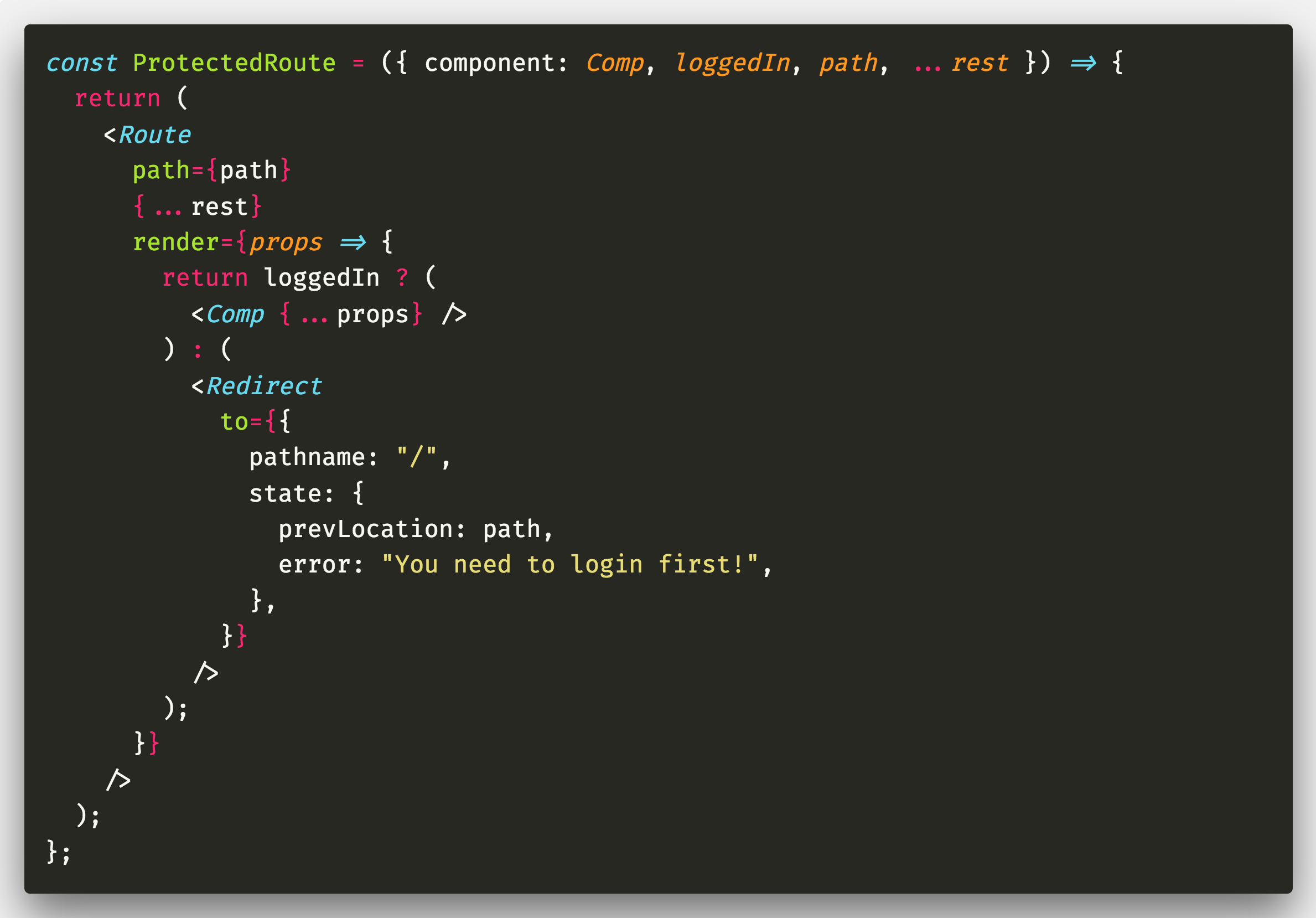
How to Set Up Protected Routes in Your React Application | by Ferenc Almasi | JavaScript in Plain English

reactjs - PrivateRoute not redirecting to specified route when there are no user logged in - Stack Overflow

reactjs - when i click button, i want redirect to 'dashboard' from 'login' if 'isAuth' is 'true', but the page not redirect? - Stack Overflow