Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object. · Issue #5428 · remix-run/react-router · GitHub

Types of property 'history' are incompatible. · Issue #111 · supasate/connected-react-router · GitHub







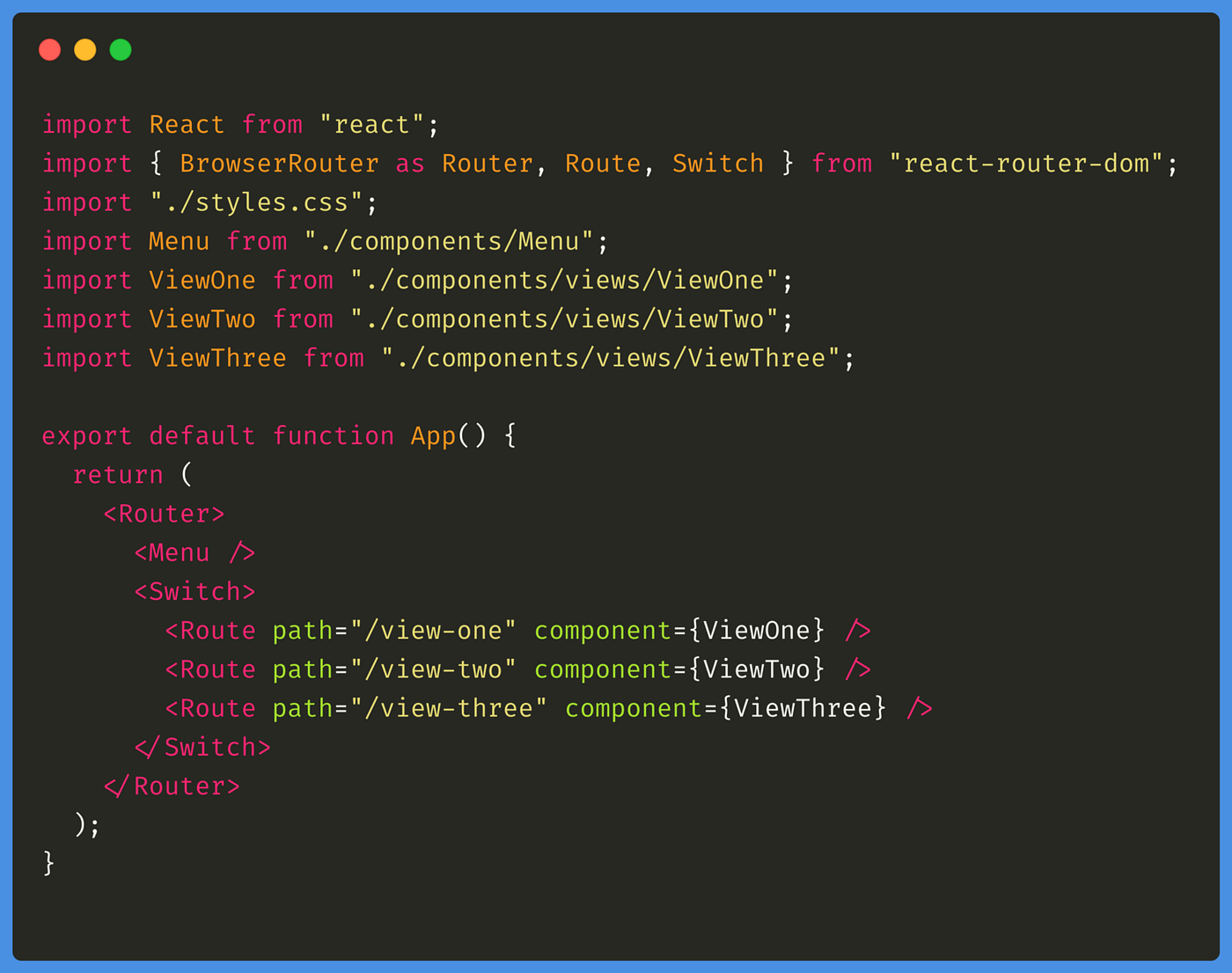
![Solved] Attempted import error: 'Switch' is not exported from 'react-router-dom' - CNPUBF.Com Solved] Attempted import error: 'Switch' is not exported from 'react-router-dom' - CNPUBF.Com](https://cnpubf.com/wp-content/uploads/2022/03/Attempted-import-error-%E2%80%98Switch-is-not-exported-from-%E2%80%98react-router-dom-1200x720.jpg)


![Solved] Attempted import error: 'Switch' is not exported from 'react-router-dom' - Exception Error Solved] Attempted import error: 'Switch' is not exported from 'react-router-dom' - Exception Error](https://exerror.com/wp-content/uploads/2022/01/Attempted-import-error-Switch-is-not-exported-from-react-router-dom.jpg)