
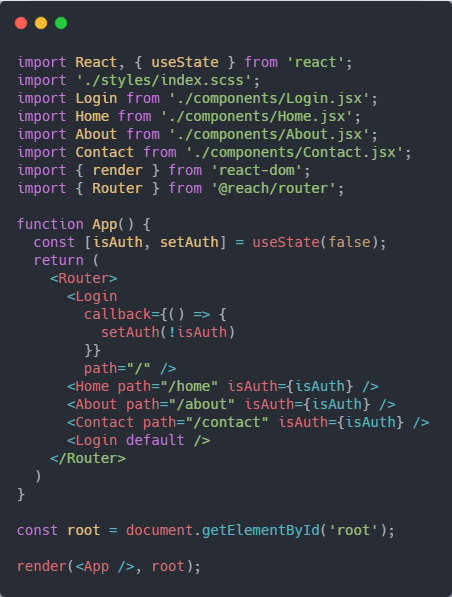
Integrate Routing in Typescript project with React-Router v5.2.0. Including Redux toolkit integration. 2020 ReactJS example tutorial. | by Eli Elad Elrom | Master React | Medium

The Best Way to Manage Routes in a React Project With TypeScript | by Emre Yilmaz 🌕 | Better Programming

Ryan Florence on Twitter: "Was playing around with this API: instead of using cloneElement like <Switch> or Reach Router, maybe get that state from a hook? - no clone element tricks -

Reach Router and TypeScript: Property 'path' does not exist on type 'IntrinsicAttributes & IntrinsicClassAttributes<SignupPage> & Readonly<{ children?: ReactNode; }> ... · Issue #141 · reach/router · GitHub

React.Js Router v5 in Examples. All you need to know about using… | by Artem Diashkin | LITSLINK | Medium
GitHub - alexandr-g/cra-template-typescript-redux: Create React App template with Redux, TypeScript, React Router, Enzyme and custom ESlint










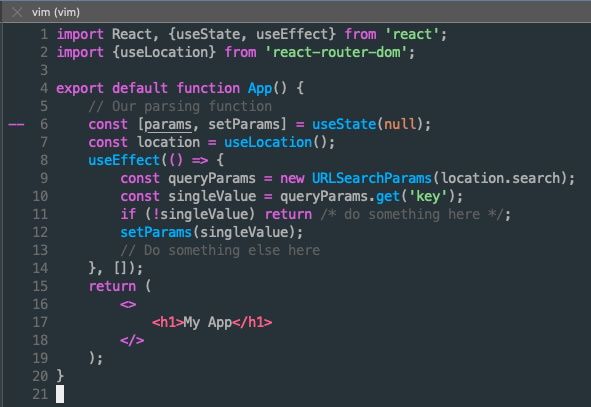
![Solved] react router Possible useParams TypeScript broken definition Solved] react router Possible useParams TypeScript broken definition](https://github.com/benneq.png)