Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object. · Issue #5428 · ReactTraining/react-router · GitHub

Use matchPath to Match Nested Route Paths in Parent Routes with React-Router | by Jason Brown | codeburst

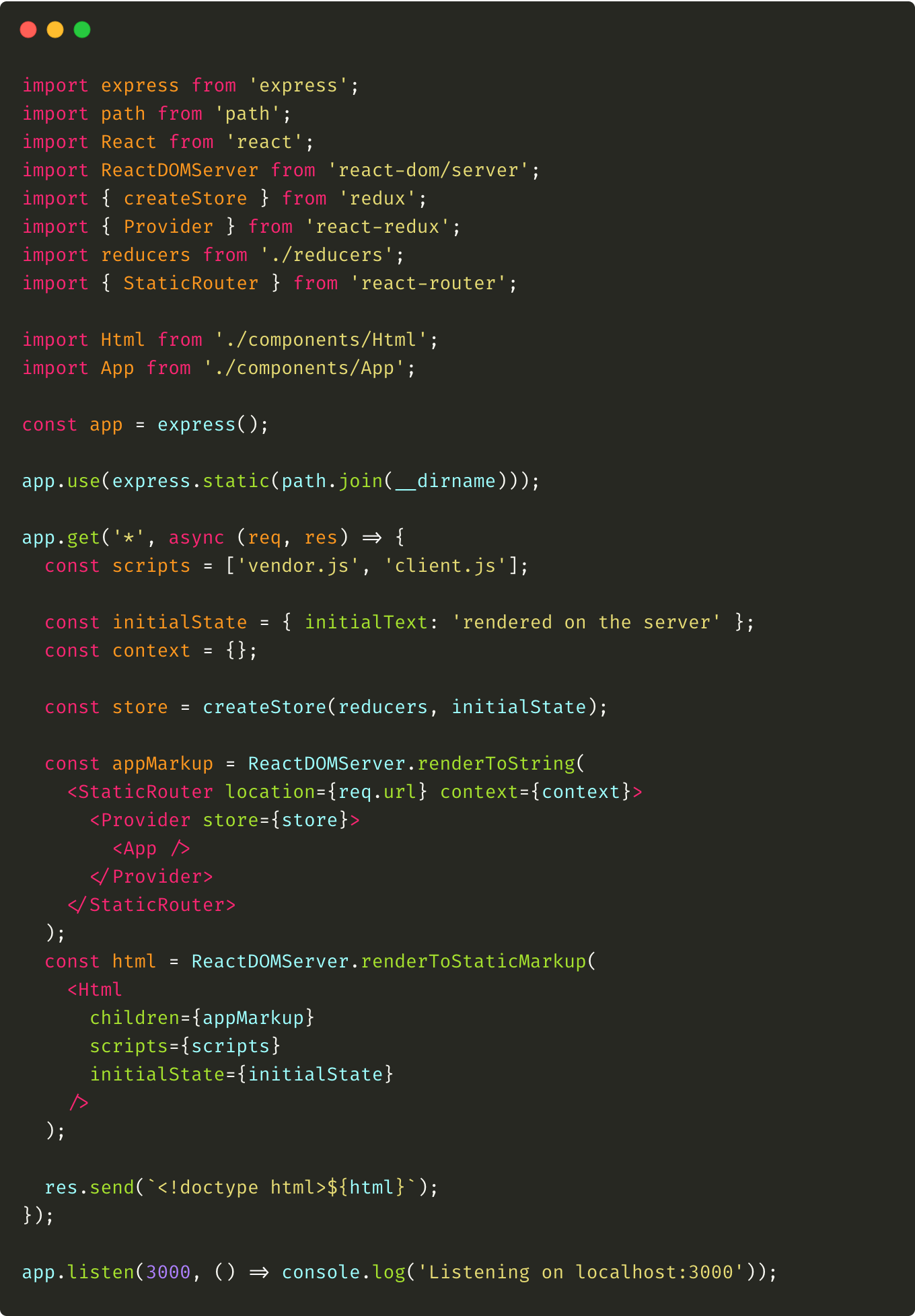
Server-Side Rendering in React — react-router | by Bartłomiej Dybowski | JavaScript in Plain English

Using Dynamic Routes in React. Today, we are going to go over how to… | by Jonathan Brierre | JavaScript in Plain English

No Match 404 route render on all routes: react-router-dom · Issue #7076 · ReactTraining/react-router · GitHub

Server-Side Rendering in React — react-router | by Bartłomiej Dybowski | JavaScript in Plain English

How to Set Up Protected Routes in Your React Application | by Ferenc Almasi | JavaScript in Plain English