history.push(path) is not working in react-router-dom v4, with redux while redirecting to 404 - Stack Overflow

history.push(path) is not working in react-router-dom v4, with redux while redirecting to 404 - Stack Overflow

React router search parameters manipulation explained with examples | by May Chen | NEXL Engineering | Medium

history.push is changing url but not rendering component · Issue #732 · ReactTraining/history · GitHub
history.push not working when using BrowserRouter · Issue #4059 · ReactTraining/react-router · GitHub



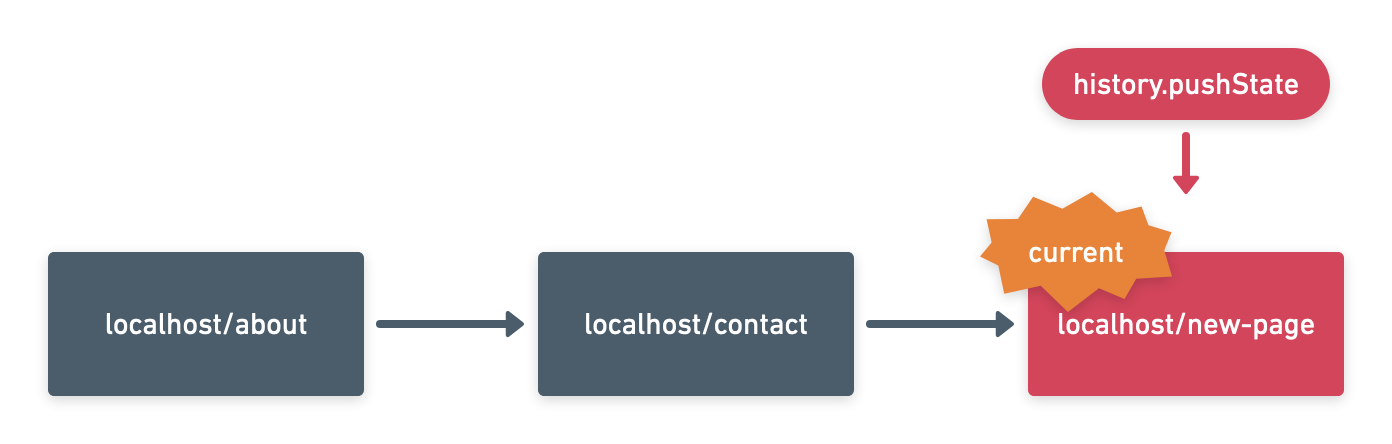
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/U6XKE1UjV-vBx5xUen3qRdxP-iO-olkPAmN3)

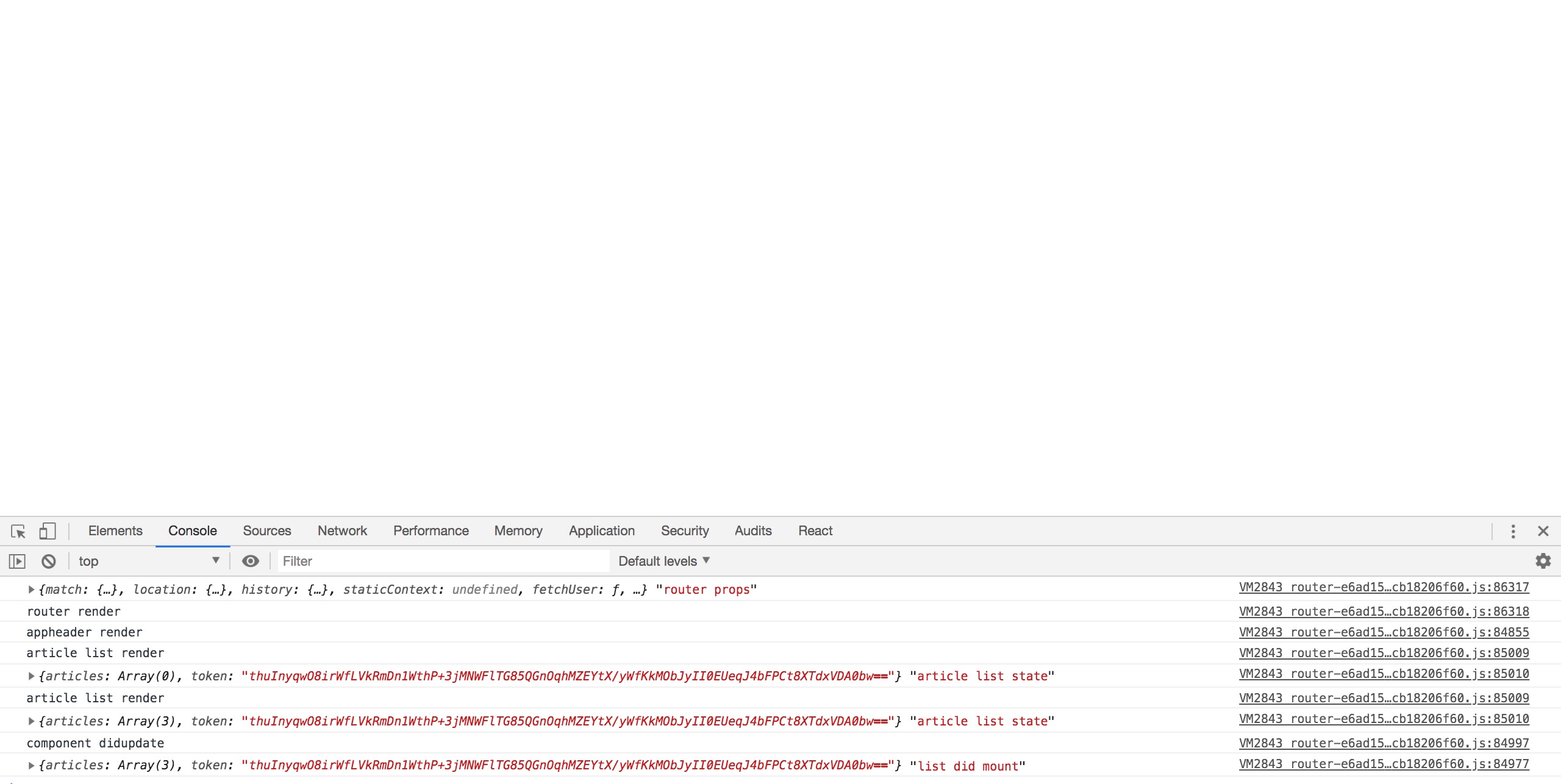
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/TlxBJpus9XCfVoTXpuwlYpMIJdSuDQ6AlzuA)