typescript - Angular 8 - Content of router-outlet and/or named router-outlet is not always displayed - Stack Overflow

Angular 13 and message "Cannot resolve symbol" for <router-outlet> – IDEs Support (IntelliJ Platform) | JetBrains
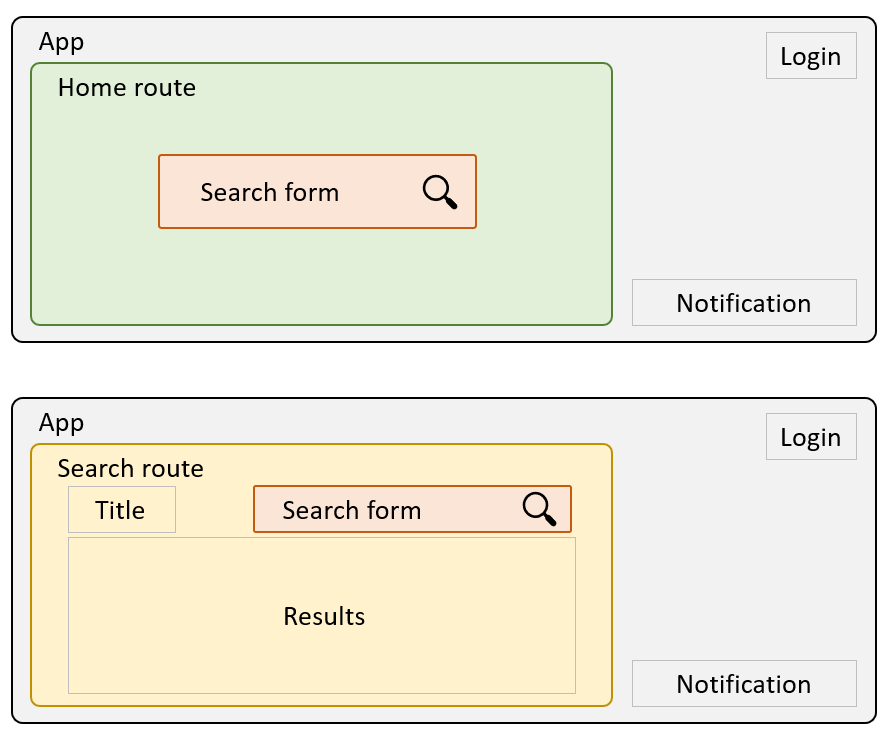
![6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard 6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard](https://programmer.group/images/article/51dbb694a1ae1f853922a8acab87721e.jpg)
6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard