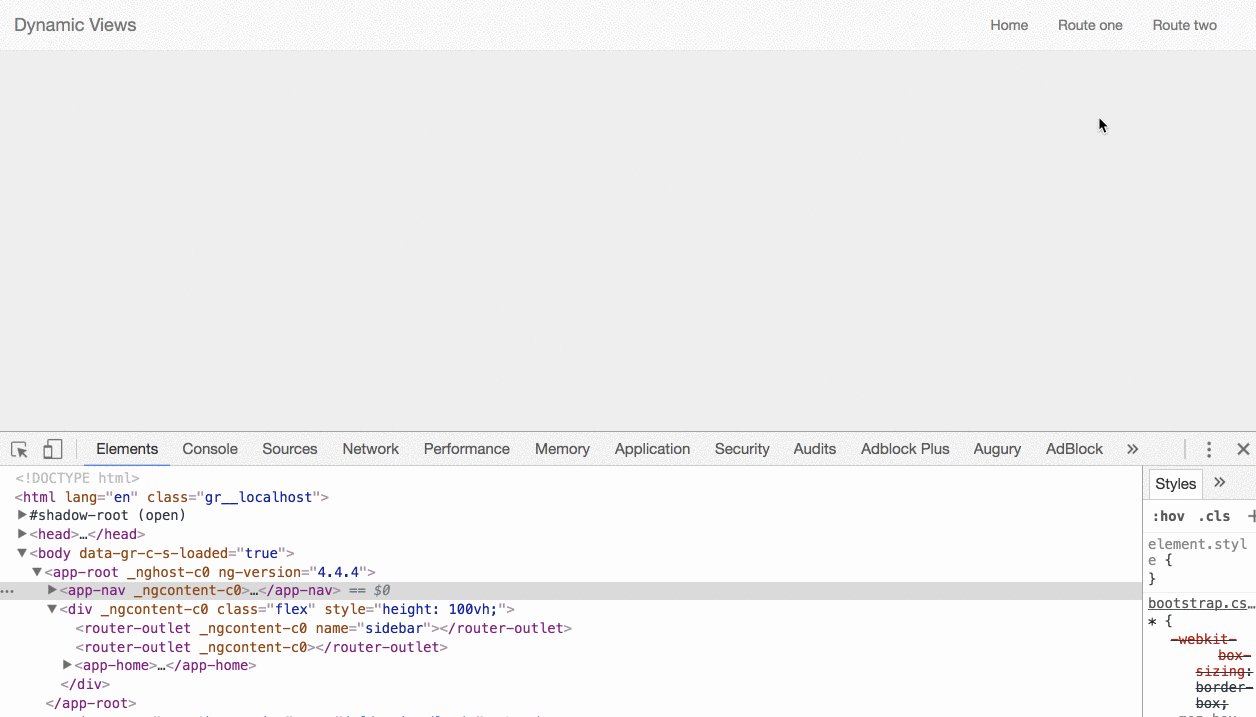
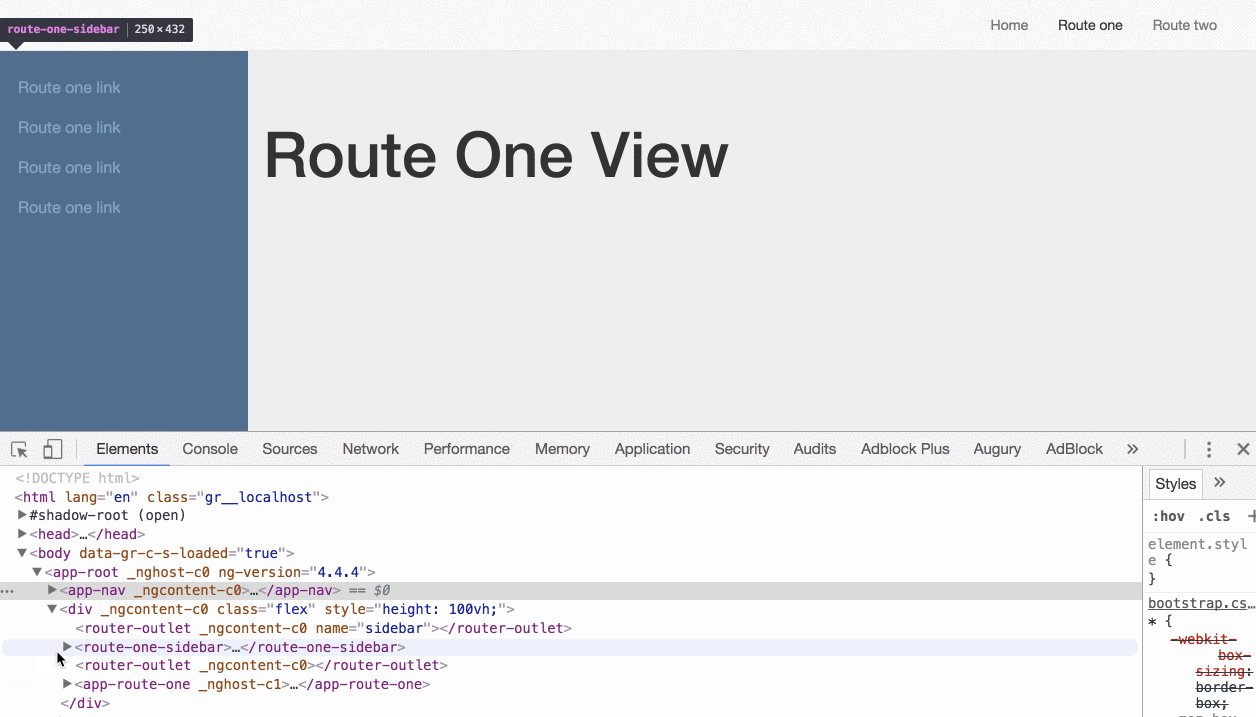
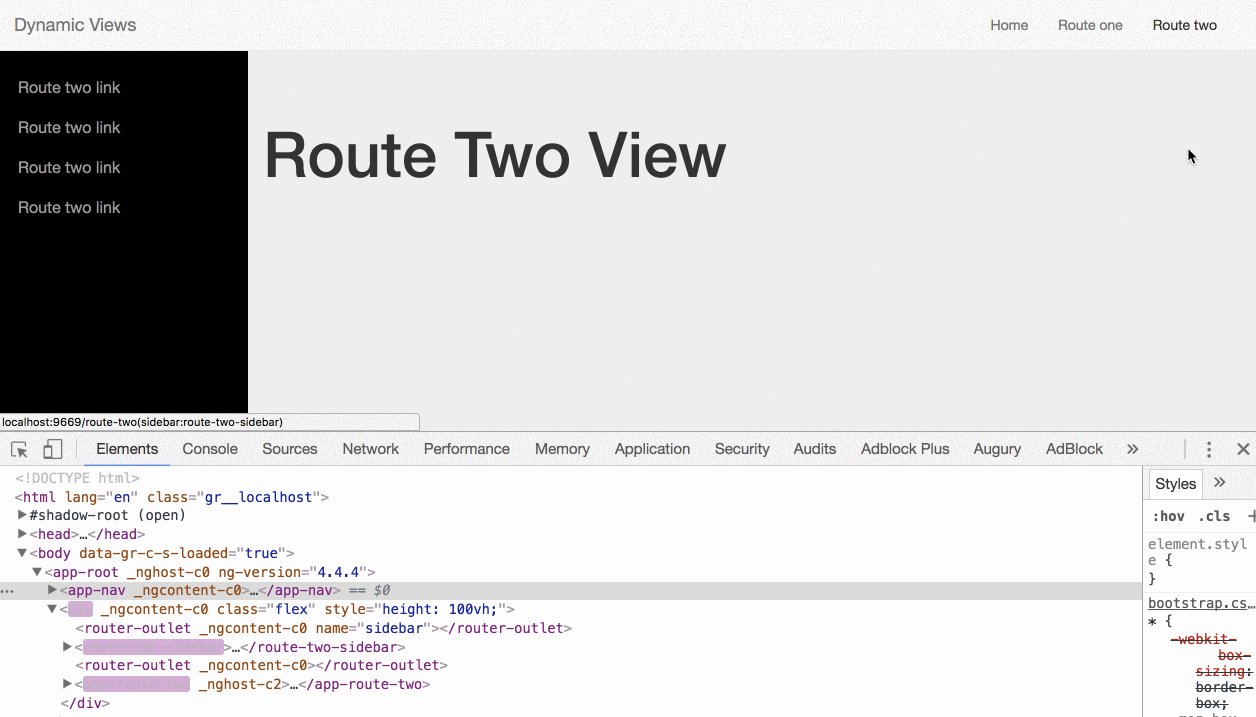
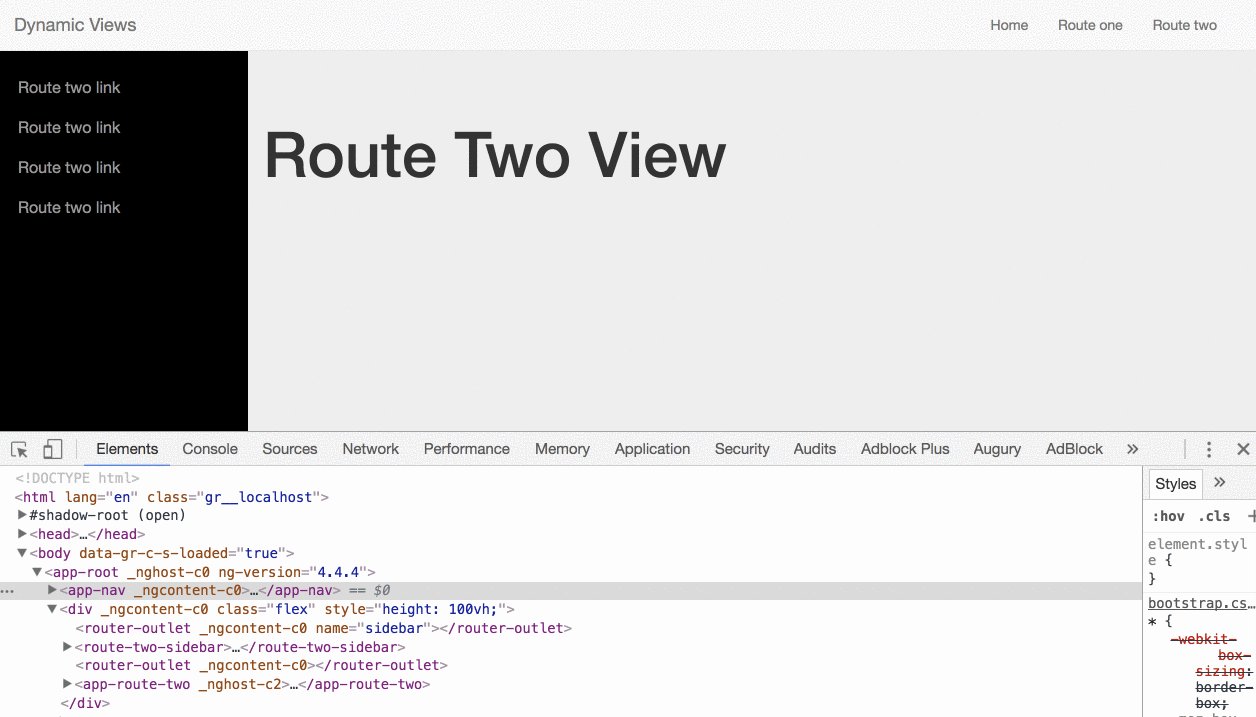
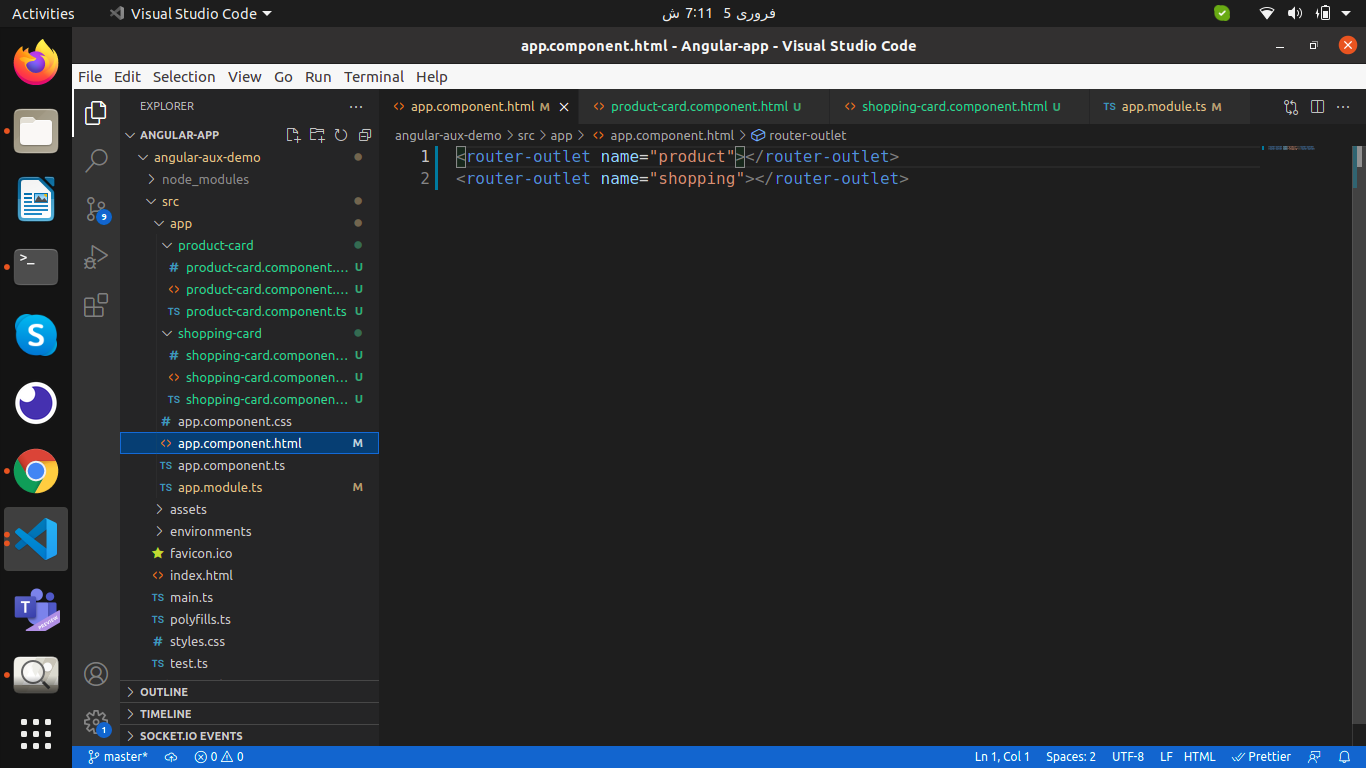
Mini Bhati on Twitter: "What is RouterOutlet? It is a directive that acts as a placeholder for the components that #Angular dynamically fills based on the current router state of the application. <

Lazy-Loading Router-Outlets: Named Router Outlets in Angular (Auxiliary Routes) | by Pradeep Singh Rawat | Time Machine | Medium