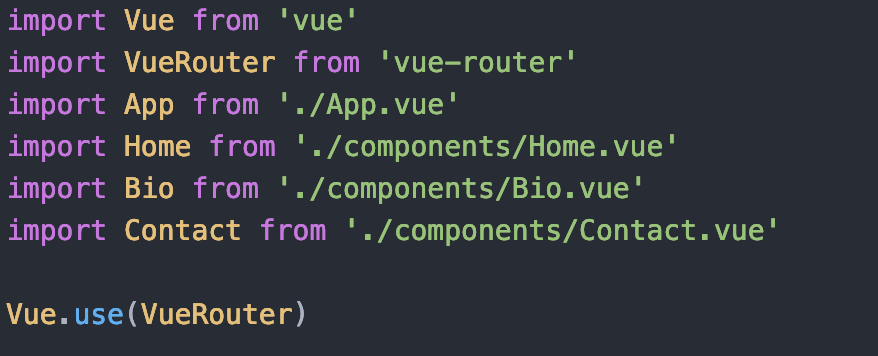
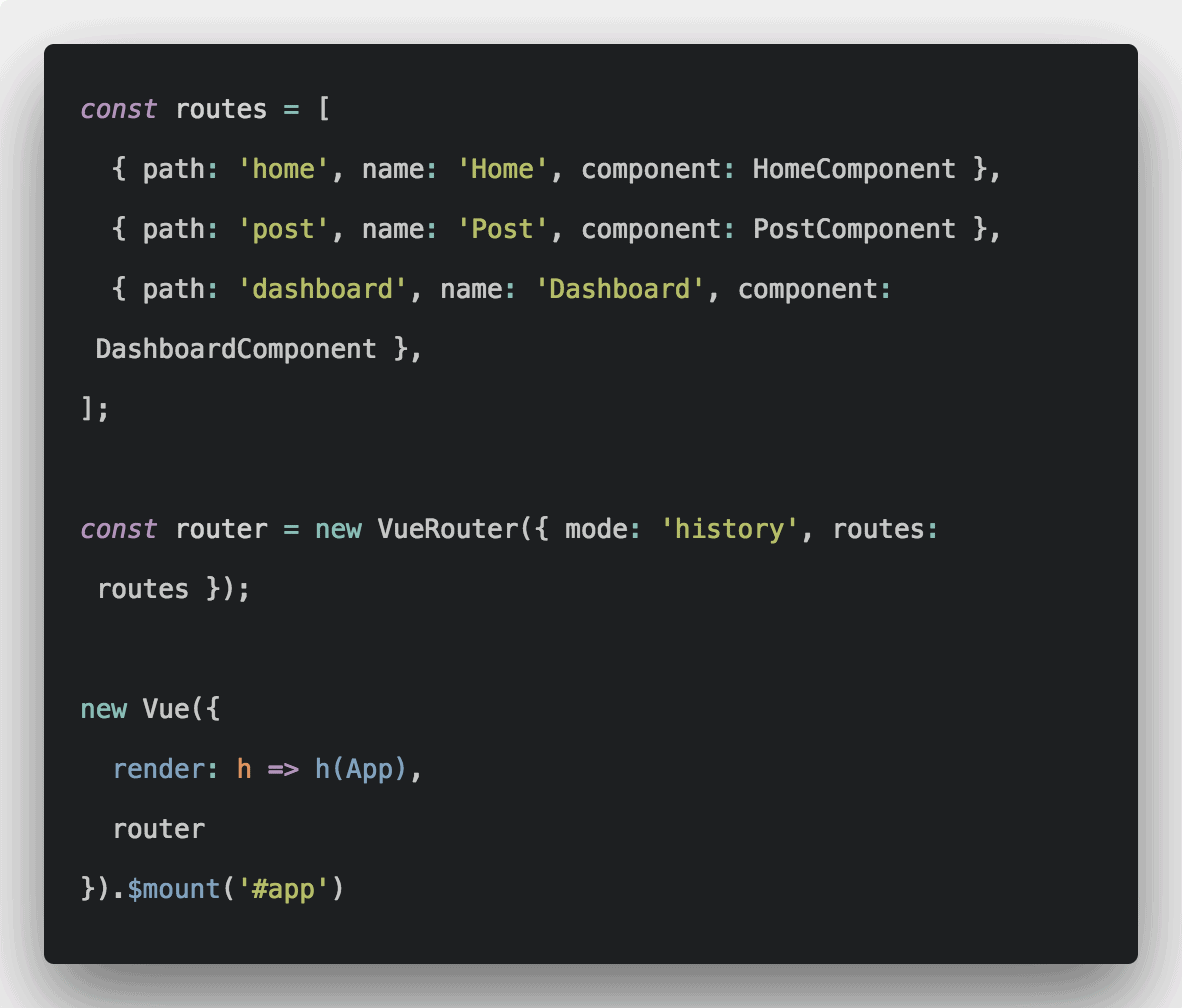
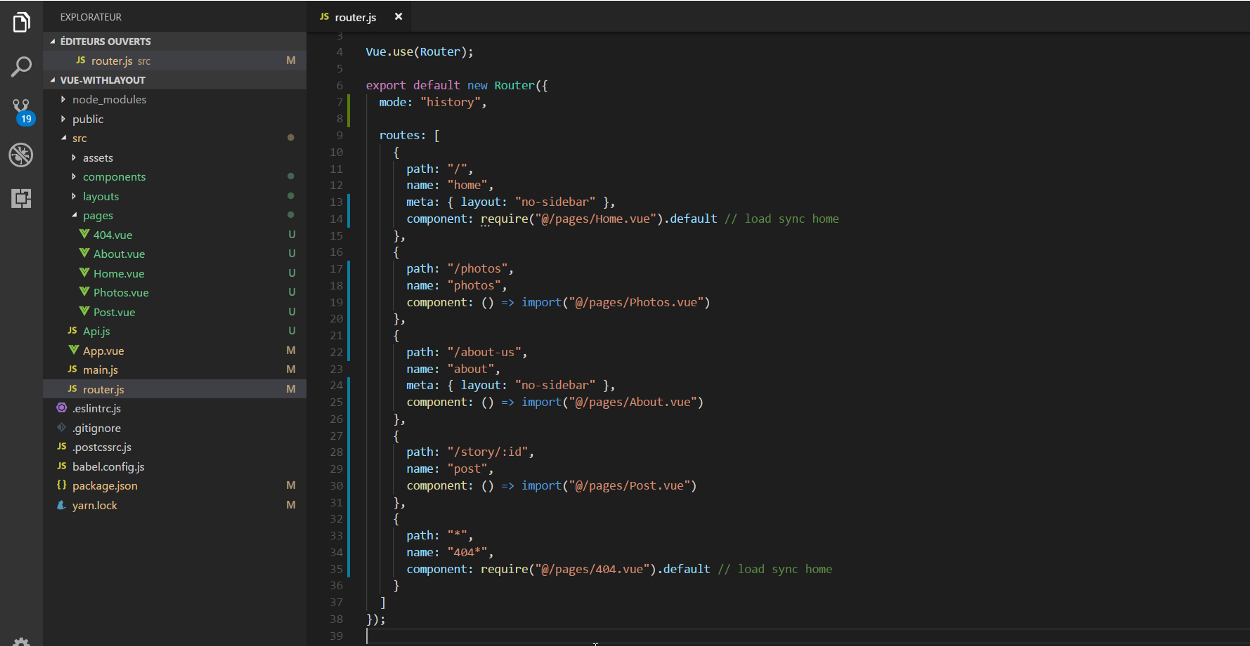
vue.js,vue-cli3,vue-router,Why does the jump page show nothing after routing is configured in the vue

Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT

node.js - Problems with vue router (history mode) in development server Vue. js - “Cannot GET /config” - Stack Overflow