background-clip: text (-webkit-background-clip) not working · Issue #354 · tsayen/dom-to-image · GitHub
GitHub - TimPietrusky/background-clip-text-polyfill: A SVG polyfill for - webkit-background-clip: text

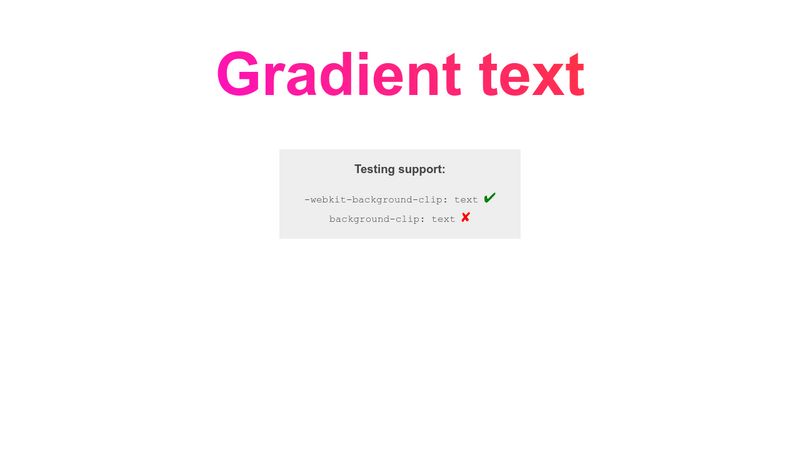
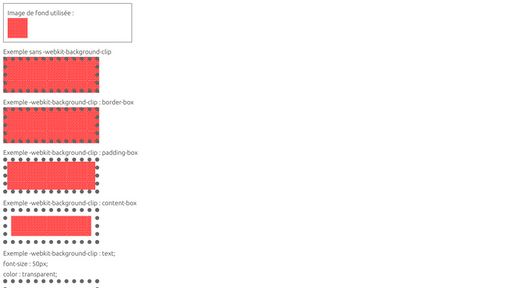
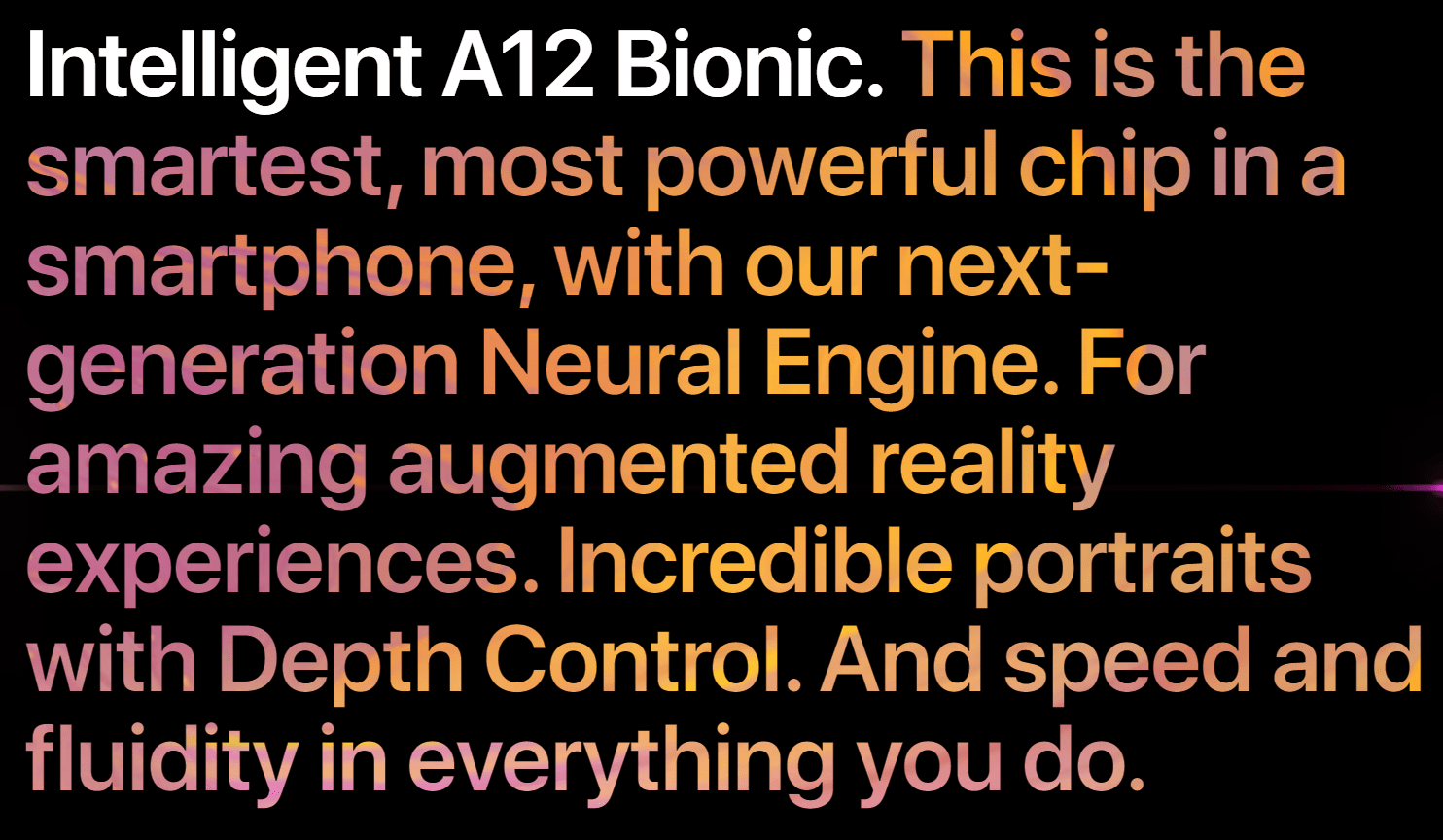
Use -webkit-background-clip: text and -webkit-fill-text-color : transparent to apply a background to a text on webkit brow… | Text clipping, Login page design, Text

background-clip: text (-webkit-background-clip) not working · Issue #2366 · niklasvh/html2canvas · GitHub

Using CSS variable to define -webkit-background-clip property doesn't work on Chrome - Stack Overflow