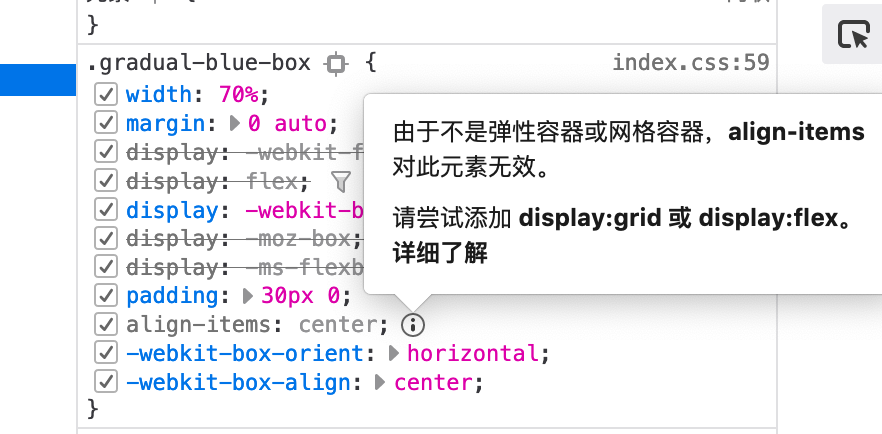
webkitBoxOrient property is rendered 'webkit-box-orient' instead of '-webkit -box-orient'. · Issue #2335 · styled-components/styled-components · GitHub

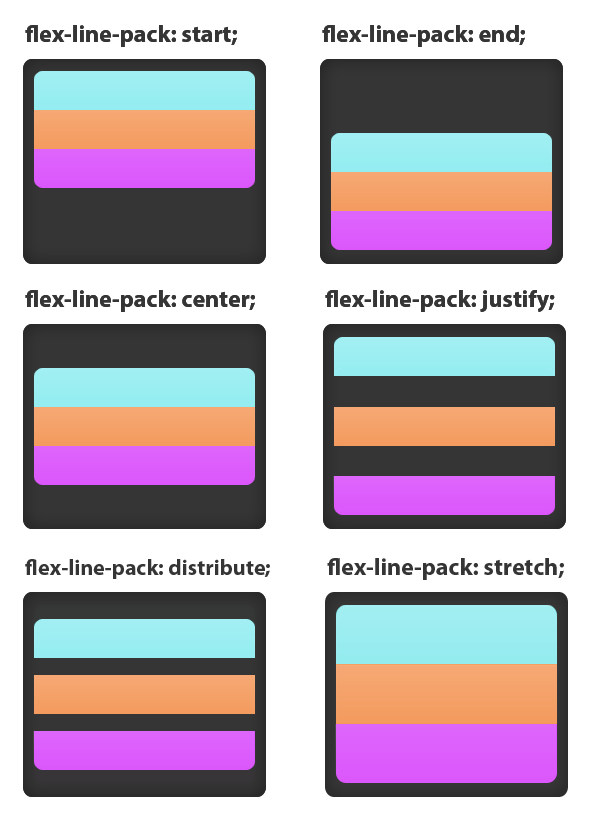
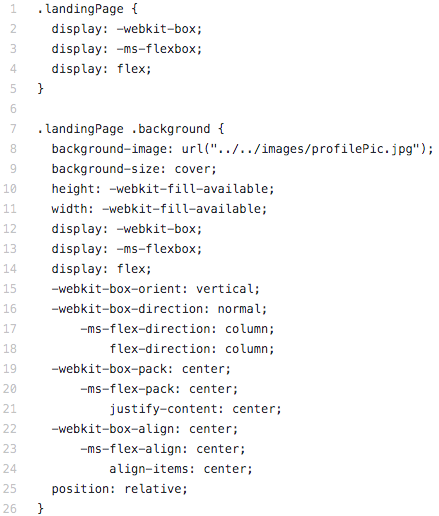
Vertically Align buttons at the bottom of columns inside row with text above on each column of different length - Support - Themeco Forum

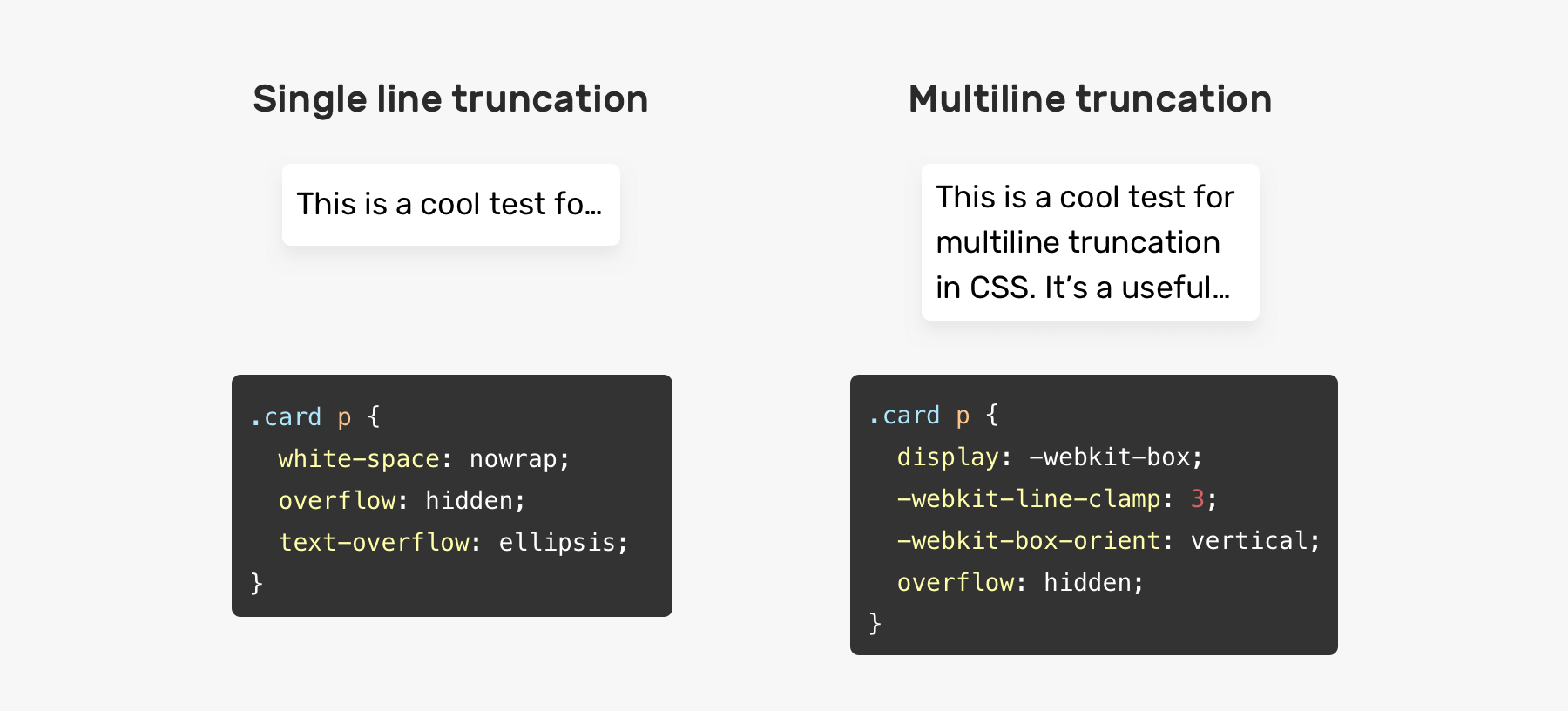
Truncating multi line text with both css and javascript | A hobby blog for a hungry soul - Ramesh's personal blog